Are you still manually building and configuring website sections, modules, and individual settings one by one? Divi Layouts AI is a new feature that leverages the power of generative AI to create entire web pages from a simple prompt. From content generation to page layout, Divi AI does it all. If you haven’t used your free credits yet, you have to try it out. Below are eight power-user tips and tricks to get the most out of Divi AI. With these Divi Layouts AI tips, you’ll be well on your way to faster web design.
An Overview of Divi Layouts AI
Divi Layouts AI, now built-in to Divi AI, is available to anyone who uses the Divi Theme. It requires an annual or Lifetime Divi Theme Membership) and has an active Divi AI subscription. Once you have those two things in place, you are ready to speed up your web design processes with Divi Layouts AI.
Divi Layouts AI is great at building web pages, period. It can generate static pages or Theme Builder Templates. This means homepages, about pages, contact pages, blog archive pages, single post pages, product pages, 404 pages, headers/footers, and more. It’s even capable of creating WooCommerce cart and checkout pages. If there’s a page you need to create, Divi AI can quickly jump on your project. Just navigate to the Visual Builder where you need it to get to work and watch it do its thing.
We have a complete guide on Divi Layouts AI if you need help getting access to it and using its features. Make sure to follow that guide closely to get up and running.
Now, are you ready for some tips to maximize your Divi Layouts AI experience?
Tips for Using Divi Layouts AI for Web Page Generation
AI is easy to use, but that doesn’t mean there are optimizations that you can bring to the technology. With these tips, we’ll show you the best way to get quality results from Divi AI.
1. Maximize Page Prompts & Site Detail Prompts
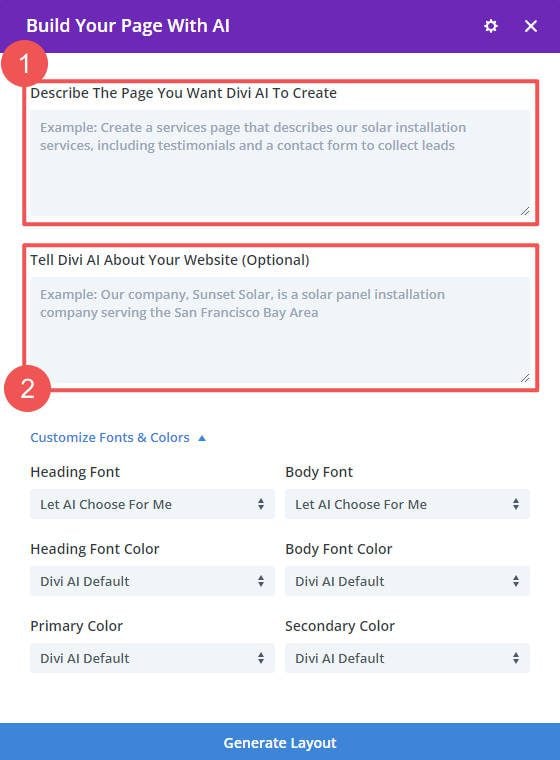
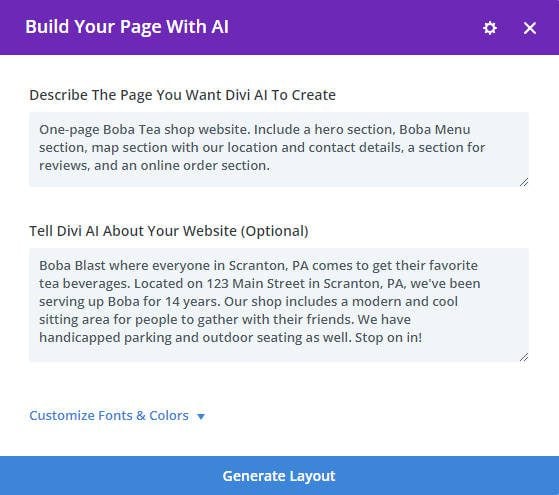
Divi Layouts AI takes multiple inputs before creating a new page or theme builder template. There are two main inputs and text fields for adding your request:
- Describe The Page You Want Divi AI To Create: The main prompt should include what you expect to see on the page. Include sections, types of information, and other visual directions.
- Tell Divi AI About Your Website (Optional): This secondary prompt provides more context about your website. Include details about your business, how your website works, and what information they can find on it. This helps build contextual relevance for the page’s content while ensuring that important details are not overlooked.
The first is the page-specific prompt, which guides the AI on what it should include on the page. You should include what you expect to see on the page, section by section. The prompt should be specific with page-flow details, including the page’s goals and the content types you want to display. You can even give it some of the content (headings and body text) that you want it to use. This all helps you generate unique layouts with Divi AI.

The second input field is all about context. It should have details about your website and about what your website is about. The better the information you put into this field, the better the results you’ll get from Divi AI. Including trivial details will create trivial sections. images, and text. A business website could include important information like the business name, contact details, services/products, and general site structure. Going a step further, it could include unique differentiators, insight into the brand, and writing style.
2. Generate Quality Images with Style Descriptions
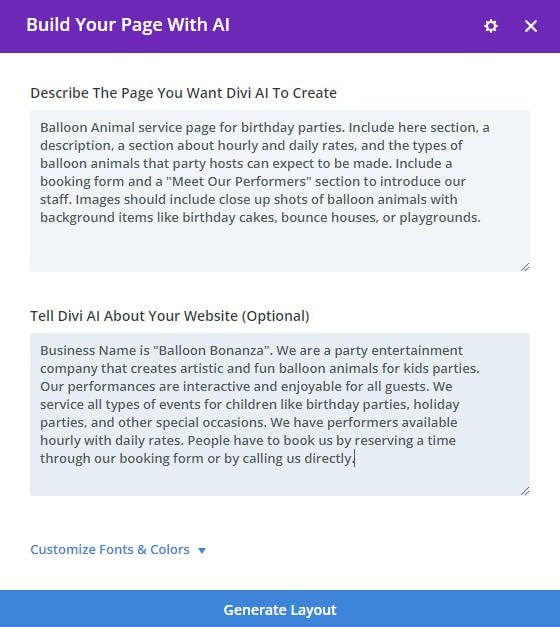
Divi Layouts AI will create images that broadly match the page that you ask it to create. It does this when it creates a section that the AI expects to include an image (hero, gallery, testimonial, etc.). Since you know that it’ll create images for you, you might as well have it create images that match the style you want. With your page prompt, include specific details about the images you want to see generated.
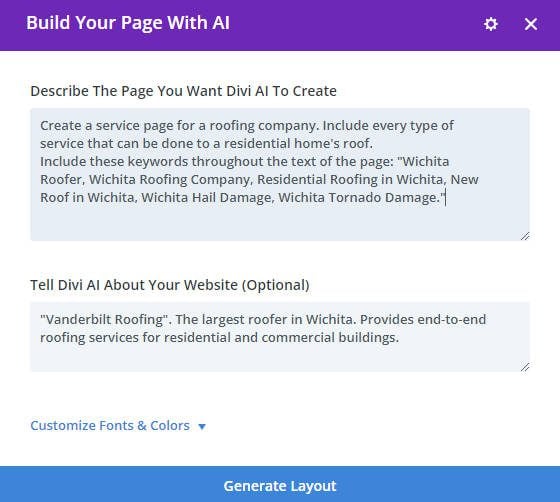
Here’s an example of a page prompt that includes specifications for images. Let’s see how Divi AI did.

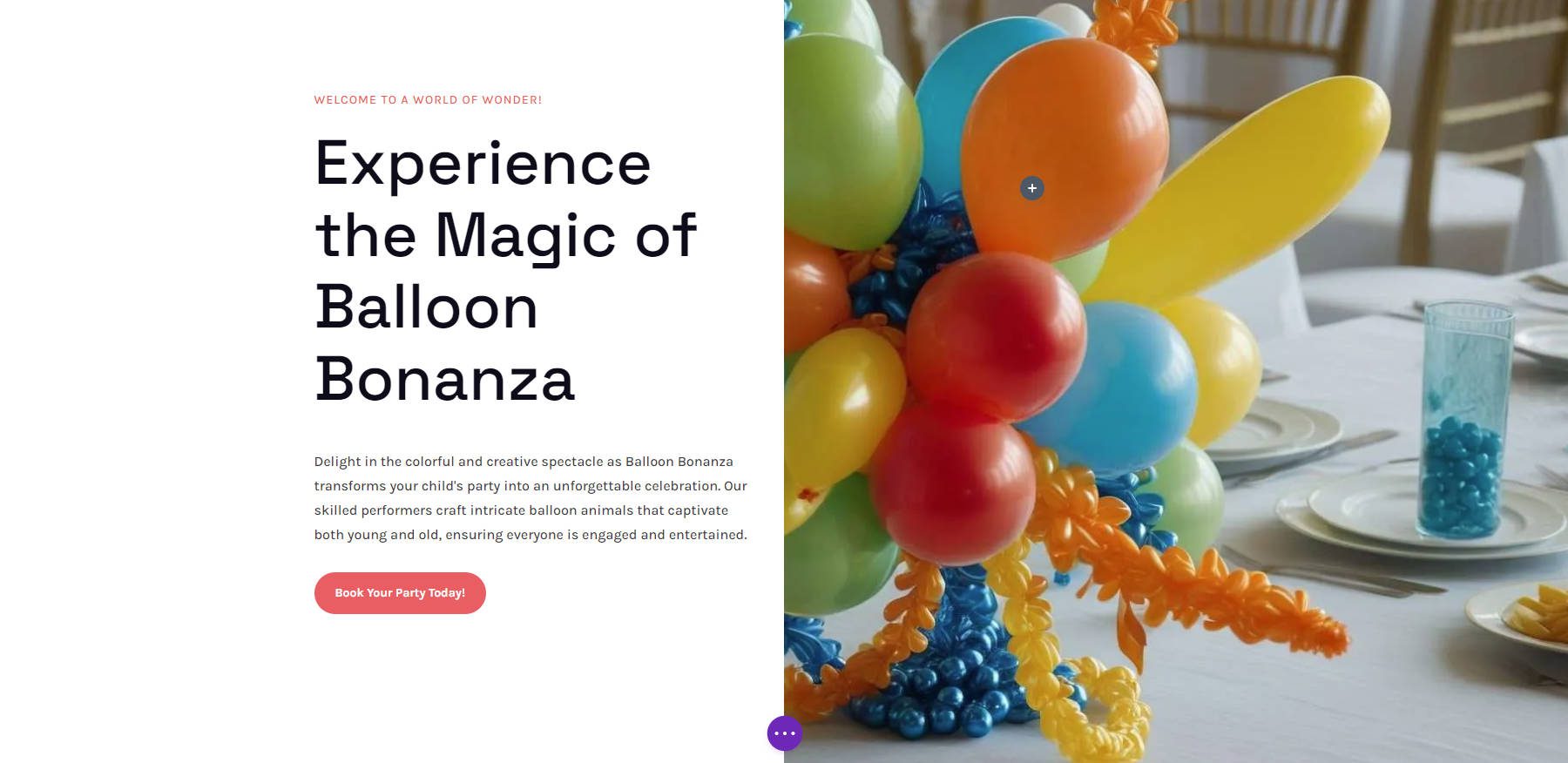
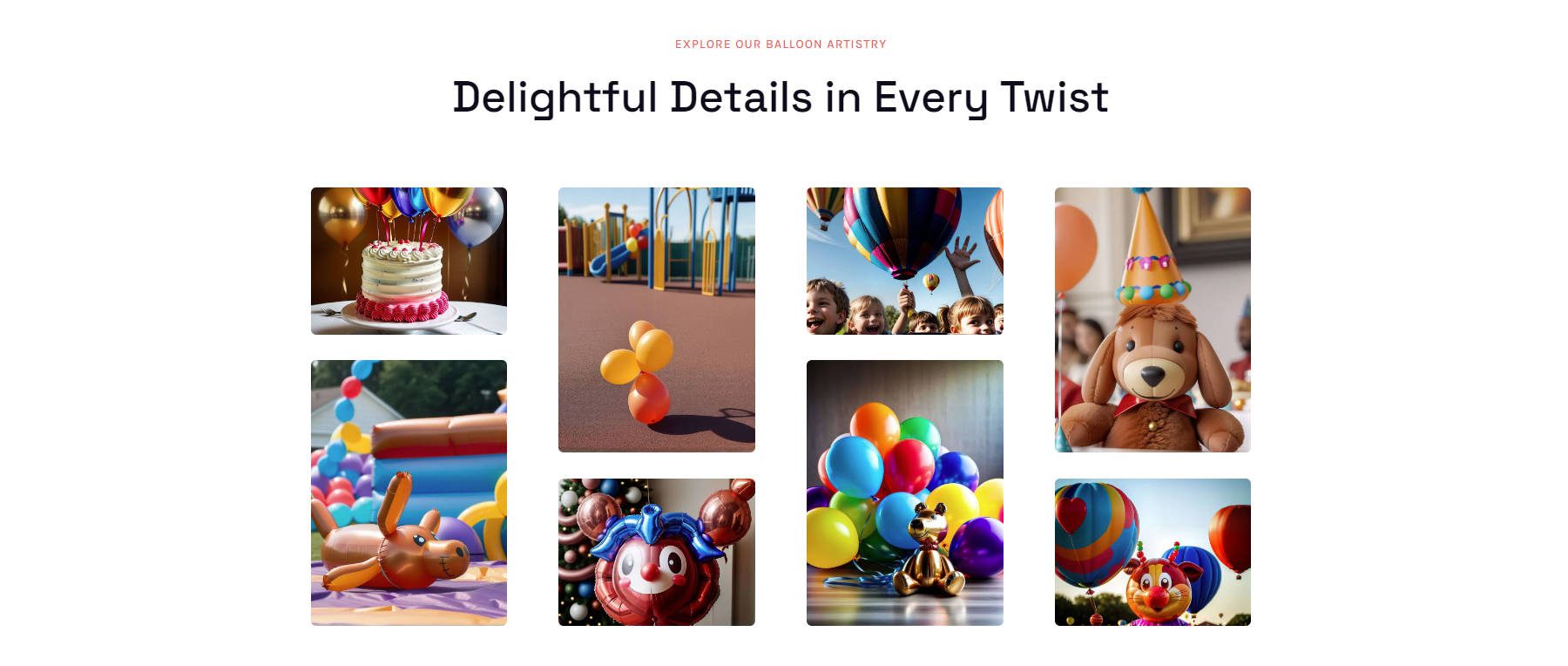
Divi AI takes all the prompt instructions and creates an entire page from them. In this example, it did a great job creating the images we wanted: bright, colorful, kid-centric images of balloons for children’s events. Divi AI handled these images perfectly.

There’s also a gallery section lower down the page with images that closely match our description. Plus, we love the balloon animal pun in the heading “Delightful Details in Every Twist.” It makes us want this company to be real!

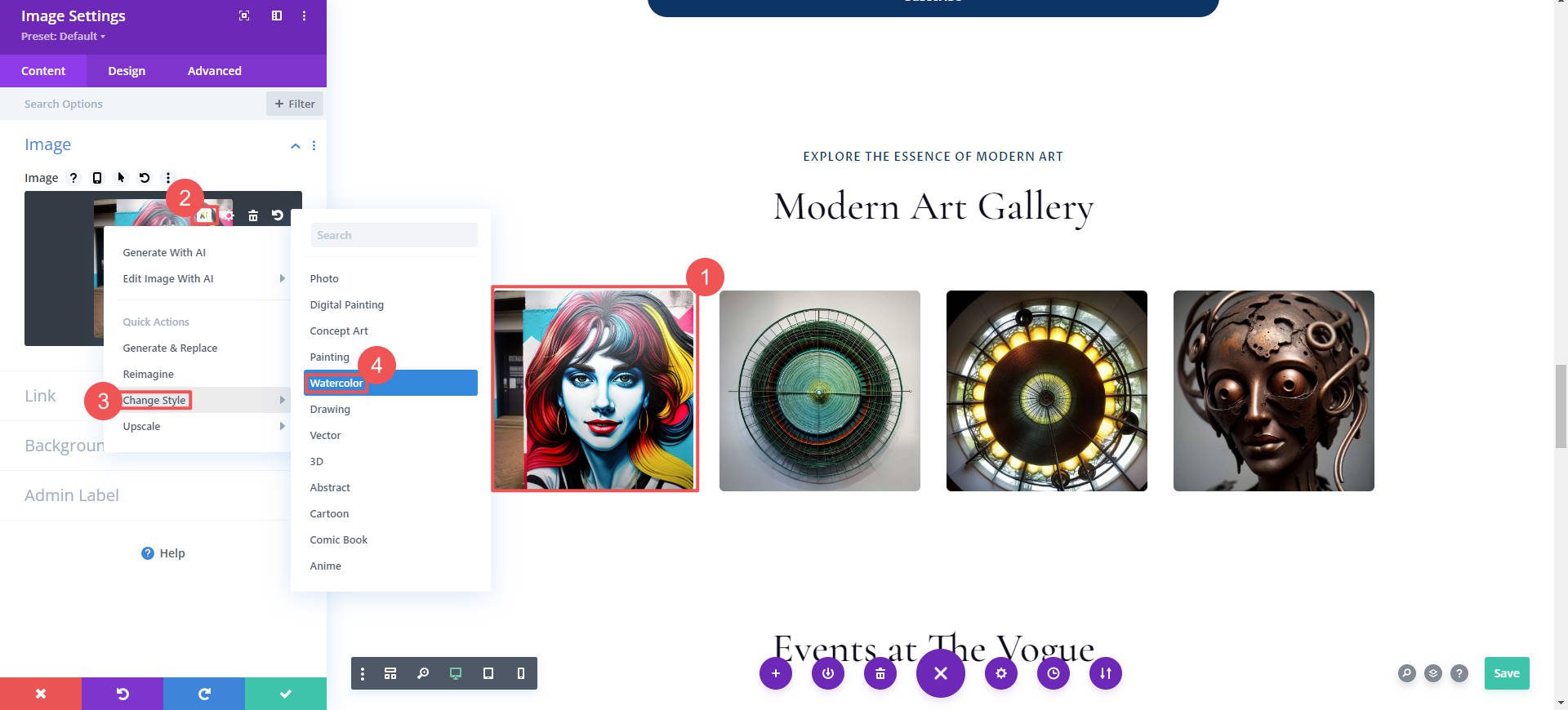
If you don’t like a particular image, you can use Divi AI’s image generator or editor to focus on one image and create what you need. That’s the beauty of Divi Layouts AI—you can create a custom webpage in seconds, so you can spend more time on the details.
See our Divi AI image prompting guide to help you better ask AI to create images you’ll love.
3. Build with SEO Mindfulness Using Keywords
We always recommend doing at least some basic keyword research before building a website or even a single page. If you have the chance, you can apply what you have learned to Divi AI’s page creation with Divi Layouts AI.
Include the primary and secondary keywords for which you want this page to rank. Don’t use keywords that are used by other pages on your site. This will help Divi AI create content and images that are better suited to your keyword specifications.

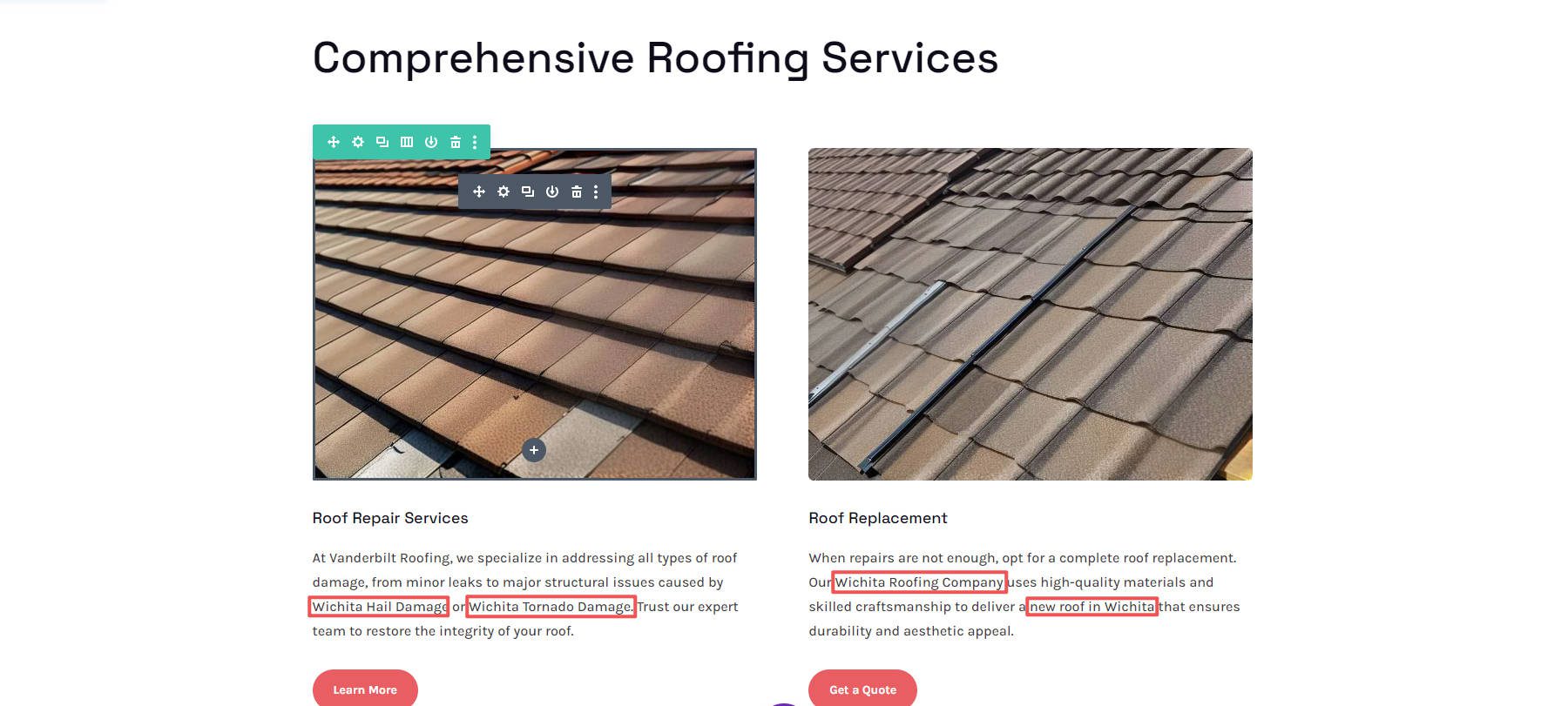
Sure enough, not only did Divi AI create the page we requested, but the text also included an ample number of our requested keywords. The best thing about the keyword usage here is that it is contextually relevant to each section of content.

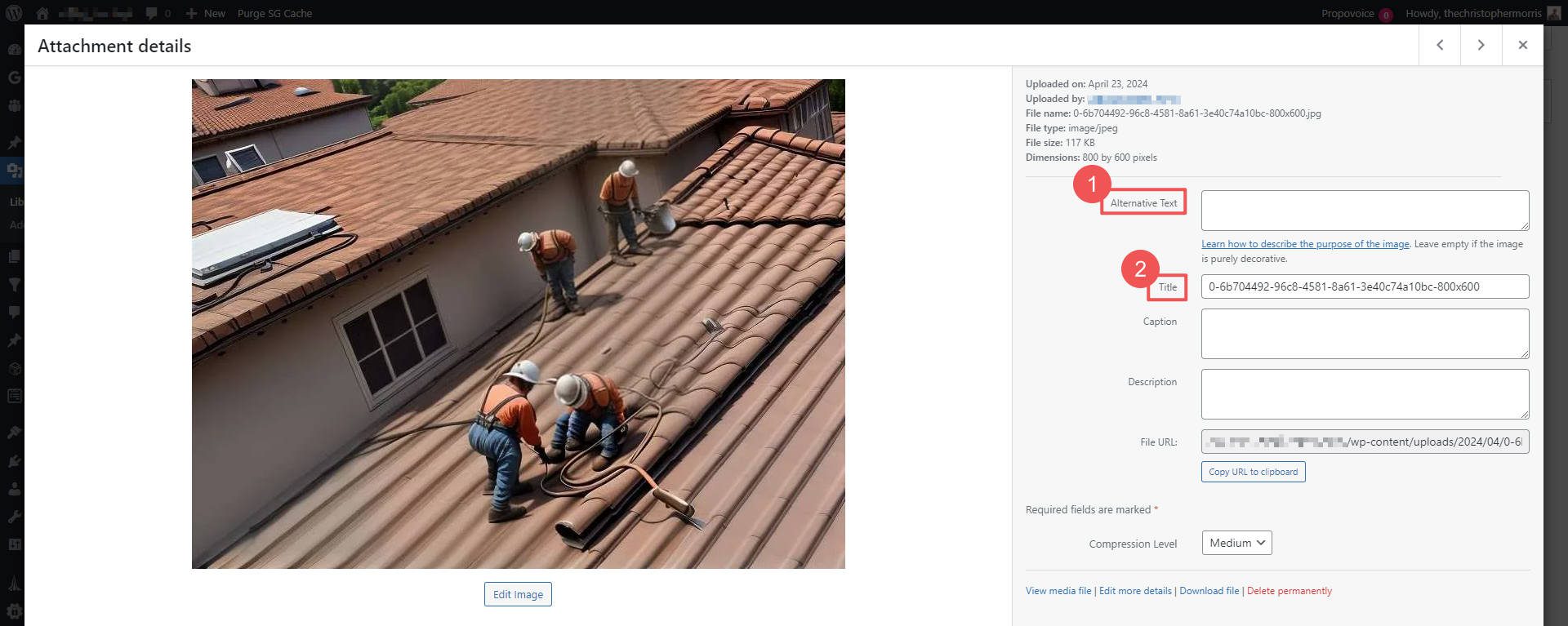
Note that you will still need to configure your SEO Page Settings using your preferred SEO plugin (like Rank Math or Yoast). Also, look at the AI-generated images you kept on your page—make sure to rename the File Names for each and give them Alt descriptions.

As far as the content on the page, it starts out optimized from the get-go.
4. Specify the Exact Page Sections You Need
Divi Layouts AI packs a lot of punch. With the right instructions, it can create pages with galleries, contact forms, testimonials, hero sections, and much (much) more. When you know how you want your page set up, feel free to point Divi AI in the right direction. It’s there to make your job easier, not the other way around. By giving it the exact sections you want included on the page, you are setting Divi AI and yourself up for success. Here’s an example of us asking Divi AI for a one-page Boba Tea website with specific sections.

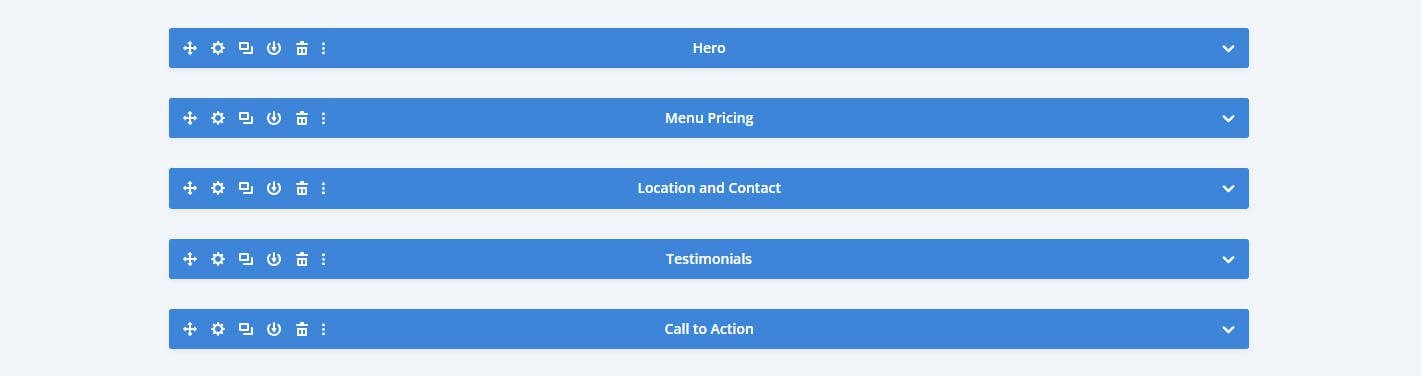
Divi AI’s first step is to parse your prompt to generate the page structure, section by section. Based on the provided prompt, take a look at the page structure Divi AI created.

It even labeled our sections (as seen in the Wireframe View).
5. Easily Rebuild Your Page When Needed
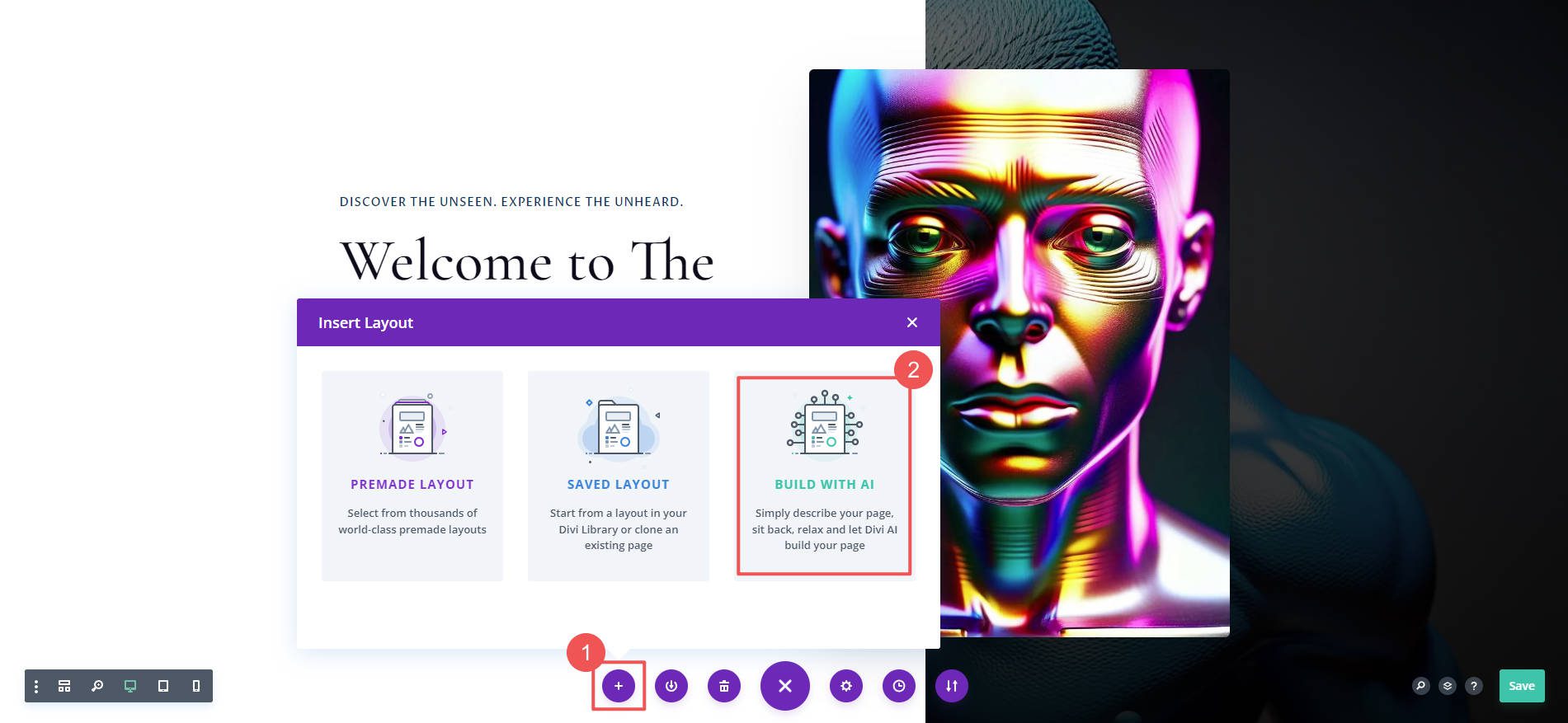
Divi AI is impressive, but just like a human designer, it can be overloaded or need to be given instructions differently. Having Divi AI try again on the page layout is simple. Click the “+” icon at the bottom to open the “Insert Layout” modal. From there, you’ll have the option to try again with “Build With AI.”

On redo’s, try refocusing your prompts on the most important things that you need to create. When giving detail in your prompt, be clear and concise. Ask it to do something once (instead of restating the same request multiple times within a single prompt). Even with AI, there is a learning curve. When Divi AI creates a page you don’t like, that’s no cause for concern, only an opportunity to be clearer.
With Divi AI’s unlimited usage, you don’t have to worry about redoing page generation. Use Divi AI to get the right design on your terms.
6. Tailor Your Page Designs with Preferred Fonts and Colors
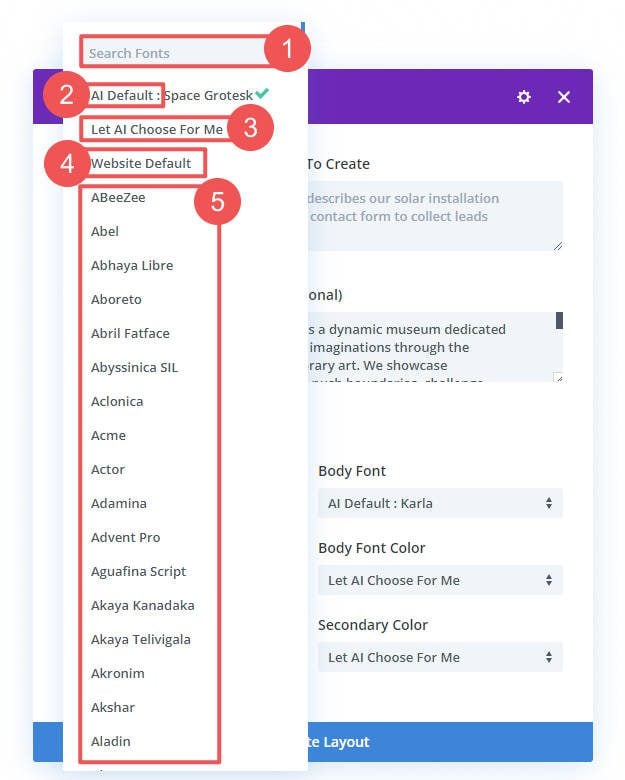
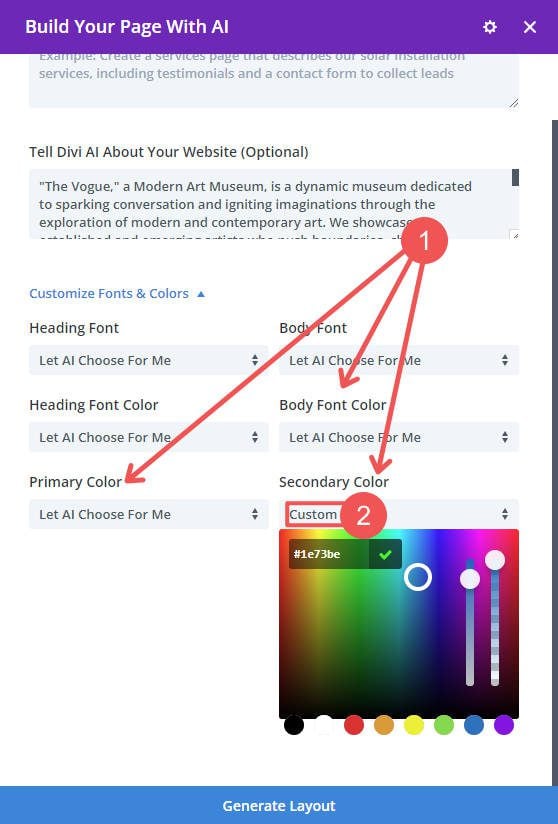
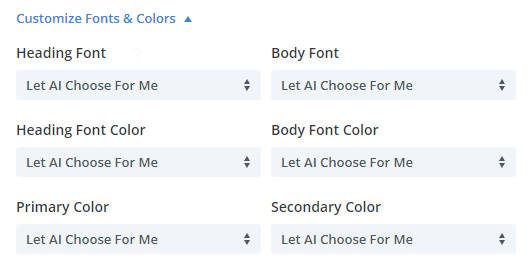
Giving Divi AI your fonts and color choices up front is a great way to ensure it creates something you like. If you have an ideal font pairing (for headings and body fonts), you can set those up for Divi AI.

If you’ve already worked out colors, you can choose your primary/secondary colors and the colors you want to use for your heading and body text.

Divi AI can choose fonts or colors for those who haven’t decided on what they want to use.

When Divi AI creates a winning font pairing and website colors, you can have it save them for later use on other pages. All you have to do is hit “Yes Please!” for Divi AI to register those as AI presets. The next time you go to generate a layout, choose “Divi AI Default” to have it use that setting again.

Divi Layouts AI saves web designers no matter how much preparation they are using when they spin up a new website. Whether you have a game plan or not, AI will speed things along for you.
7. Remember that Everything is Customizable
One of the best things about Divi AI is that even though AI creates the page, you can take over the wheel at any time. Divi Layouts AI uses standard Divi Modules that you are used to using in the visual builder. That means that AI can create a first draft, and then you can then swoop in to fine-tune everything to your liking.

You can also use Divi AI’s granular generative AI experiences on individual modules (like image generation, image editing, text generation, and writing custom code). This combination of AI and traditional web design components maximizes time savings and customization.
8. Delete Unused AI Images from the Media Library
When Divi AI creates a page, it starts by determining what sections it should create. If those sections typically have an image with them, Divi AI will create the images. This means that with each request to Divi AI, you could have 1-20 images created. If you do that for several pages across your website, you are bound to have a lot of images on your site that you don’t need.
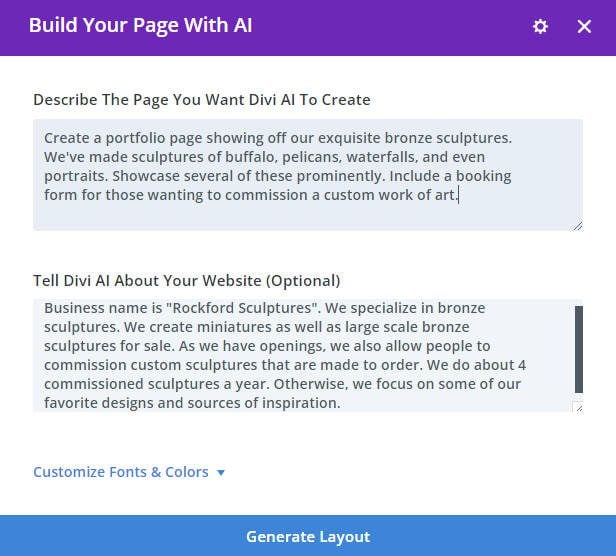
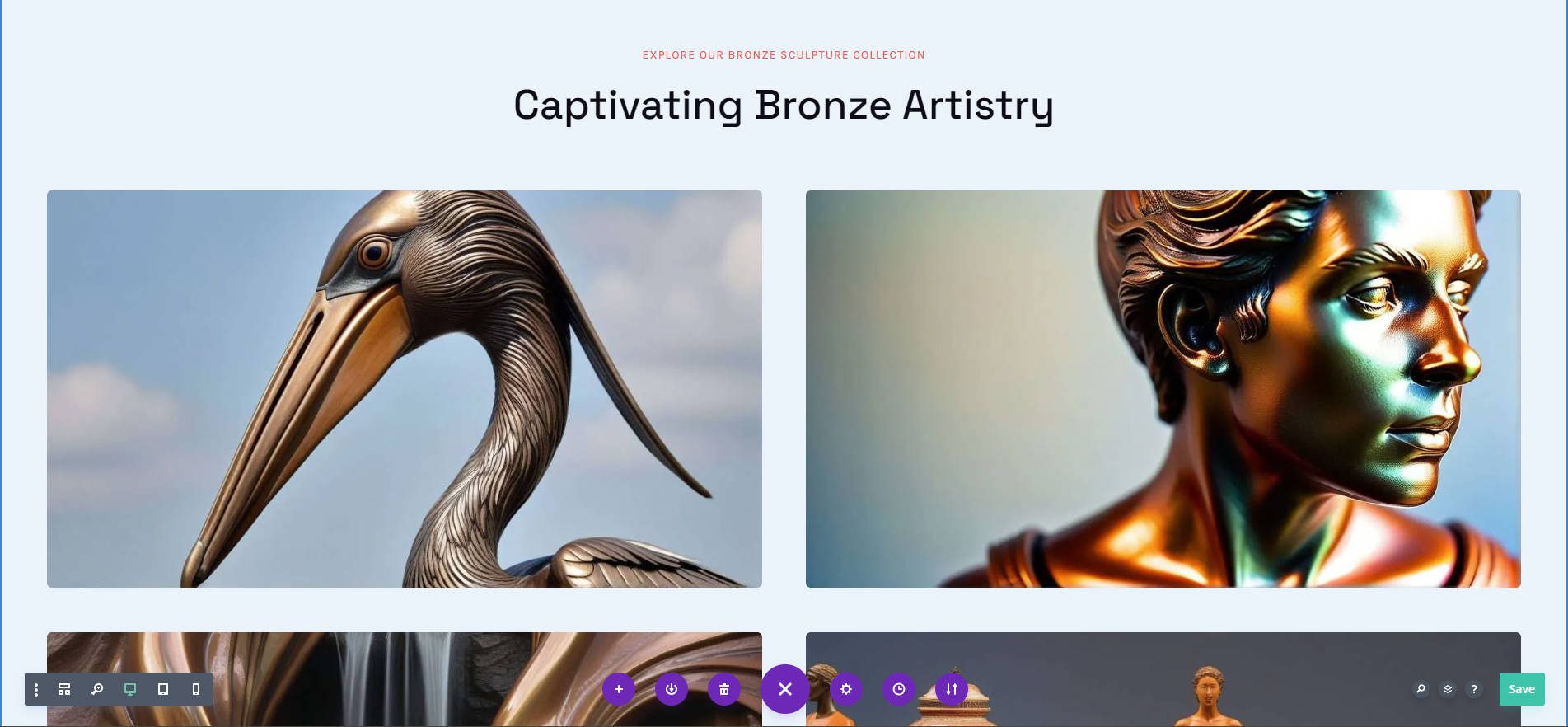
Here’s an example portfolio page prompt where real photography would be expected. Even so, Divi AI will create placeholders on the page.

Sure enough, it created images. They’re great, but in this case, AI-generated pictures will not cut it for a business selling physical art.

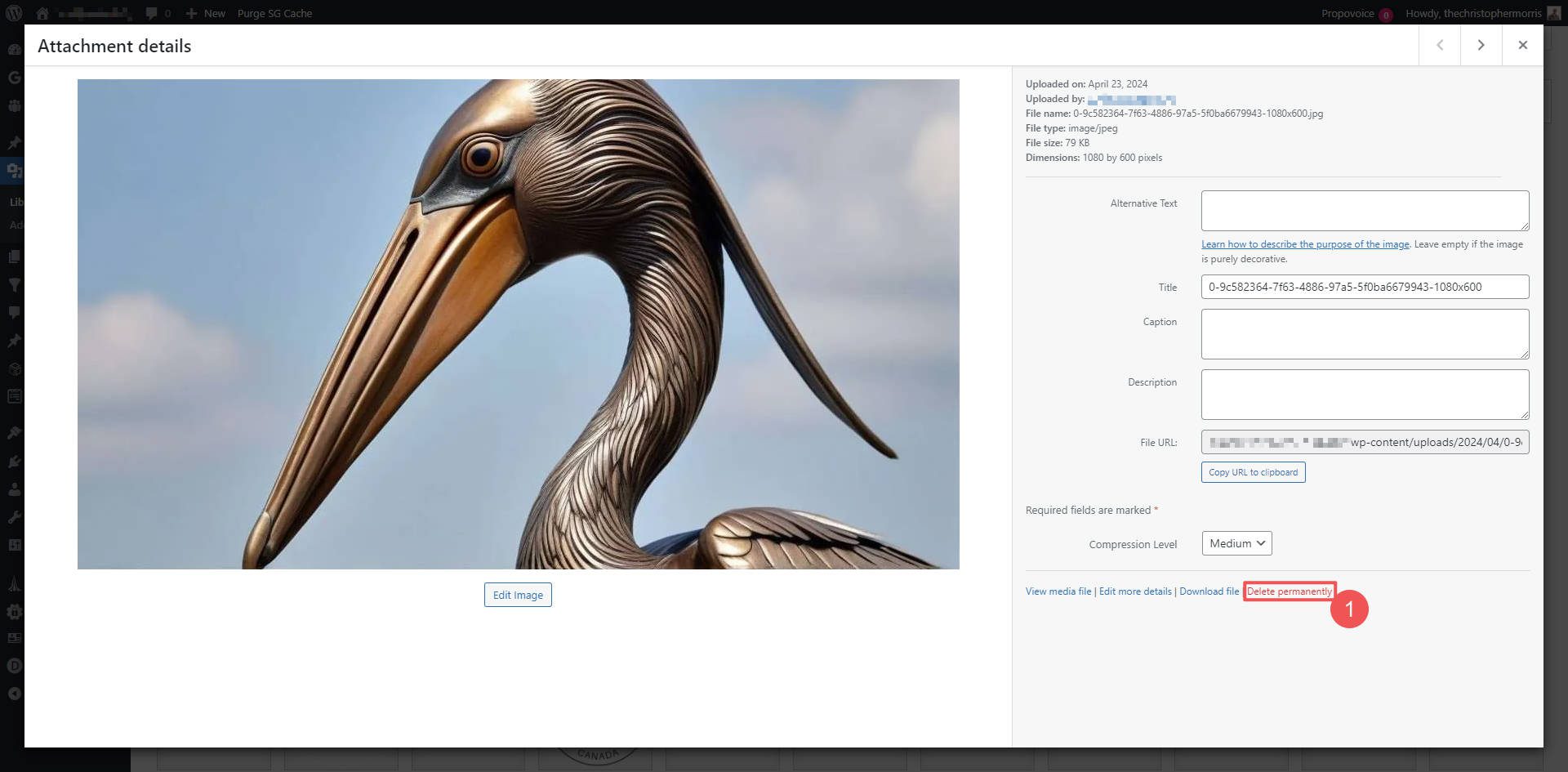
In this case, we wouldn’t use the images because we need photographs of the actual art we’re selling. Divi AI generated seven images when creating this page, taking up space on our server. Remove these to keep costs down, especially for website owners who pay for cloud or credit-based image compression services. To do so, open up your Media Library, find the images, and click “Delete Permanently.”

It’s great that Divi AI can create images even when we don’t need them. They act as visual placeholders and can even spur new ideas. Just because you don’t want to use a particular image does not mean that it isn’t useful. Often, it shows us what Divi AI was “thinking” when it created the page.
AI Layouts Brings Even More Time Savings
Divi AI has already sped up the design process for agencies, freelancers, and business owners through generative text, images, and code. Now, with AI Layouts, Divi AI takes it a step further:
- Instant Inspiration: Struggling for a starting point? Use beautifully designed full-page layouts that Divi AI instantly generates. These layouts adapt to your brand colors and fonts, providing a solid foundation for your website design (or let Divi AI choose these for you).
- Save Hours & Increase Creativity: Don’t waste time sketching and iterating on basic layouts. AI Layouts free you to focus on the more creative aspects of design, like personalization, content strategy, user experience, and configuring plugins.
- Explore Diverse Options: Feeling uninspired by the standard design patterns? Explore a wider range of creative possibilities with AI-generated layouts that break the mold. Discover unique and unexpected layouts that can set your website apart.
Divi AI with AI Layouts is the ultimate time-saving tool for busy designers. It allows you to:
- Focus on High-Impact Design: Spend less time on repetitive tasks and more time on the elements that truly matter.
- Meet Tight Deadlines: Overcome creative roadblocks and get projects off the ground faster with AI-powered layout generation.
- Increase Number of Clients: Deliver exceptional web design projects efficiently, allowing you to take on more clients and grow your business.
Get Divi AI Today
Are you a Divi Theme user interested in trying out Divi AI? You’re in luck! Divi AI offers users 100 free AI generations to all theme users. Once you’re sold on its power and usefulness, sign up for a Divi AI subscription to get unlimited AI generation for you and your team members (it is usable on all your Divi websites).
Not a user of the Divi Theme yet? You need to get the Divi Theme by becoming a member before you can use Divi AI. The Divi Theme is the #1 WordPress theme with the most robust design system. It makes building high-performing and beautiful websites easy. Once you become a Divi Member (annual membership or Lifetime), you can then start a Divi AI subscription that gives you all the power featured above.
The post 8 Tips For Generating Perfect Pages With Divi Layouts AI appeared first on Elegant Themes Blog.