I’m back with another Divi 5 update, and I have a lot of great stuff to cover. I will highlight what we accomplished over the past month, show you some Divi 5 interface improvements, cover the much-requested topic of front-end speed, and revisit the Divi 5 Public Alpha ETA.
Let’s get into it!
What We Accomplished This Month
We got a lot done over the past month. 👇
80 Bugs Fixed
If you tuned into last month’s update, you’ll know that we have been working hard to clean up all the bugs in Divi 5 in preparation for the Public Alpha. We carried that momentum into March and fixed an additional 80 bugs. We want Divi 5 to be in tip-top shape, even during its Alpha and Beta phases.
React 18 Update & Speed Improvements
After completing the bug bash, we moved on to work on a vital dependency update, updating Divi to React 18 and further improving the performance of the Visual Builder. This was a big undertaking, but it made a difference. The Visual Builder is faster than ever.
Front-End Performance Tuning
We gave Divi 5 its first round of front-end performance tuning, cutting server rendering time and peak memory usage in half. We have often been asked whether Divi 5 will affect front-end performance, and I’ll be touching on that in more detail below. (spoiler alert, the answer is “yes!”)
Feature Progress
We progressed on some of Divi 5’s remaining features, including Global Colors, Divi Presets, and Layers View. These are all close to being finished and merged into the beta. We only have a small handful of features that need to be finished before we can release the Public Alpha.
Design Review & Polish
While the team worked on those crucial updates, I had a chance to give Divi 5 its first design review and polish. I love the new interface. It’s simple, light, snappy, and feels like a breath of fresh air. There are still things to improve, but we are honing in on something great.
Dark Mode & Color Schemes
While polishing up the UI, I also had a chance to add dark mode and a few color schemes for those partial to the Divi purple. 😊 Dark mode is great. It gives your eyes a break and lets your design take center stage.
Significant Front-End Speed Improvements
The Visual Builder is much faster in Divi 5. It’s night and day. But what about the speed of your website on the front end? Will Divi 5 make your website faster? The answer is yes, and quite a bit faster at that.
How Divi 5 Affects Website Speed
Many factors are at play when it comes to a website’s speed. Divi is critical in some aspects, but many are outside Divi’s control. When you conceptualize the loading of a website, you can think about the following series of events and the importance that certain aspects of your website play in each:
The visitor must first connect to your website. The importance of having a CDN and a host with a fast infrastructure comes into play here. Your website might render quickly, but it won’t seem that way if it takes 5 seconds to connect.
The page needs to be rendered once your visitor connects to your website. Again, the power of your host is essential here because the CPU, memory, disk speed, and a handful of other things will all play a role. However, the software that runs your website, such as Divi, your WordPress plugins, and your PHP version, will also have an effect.
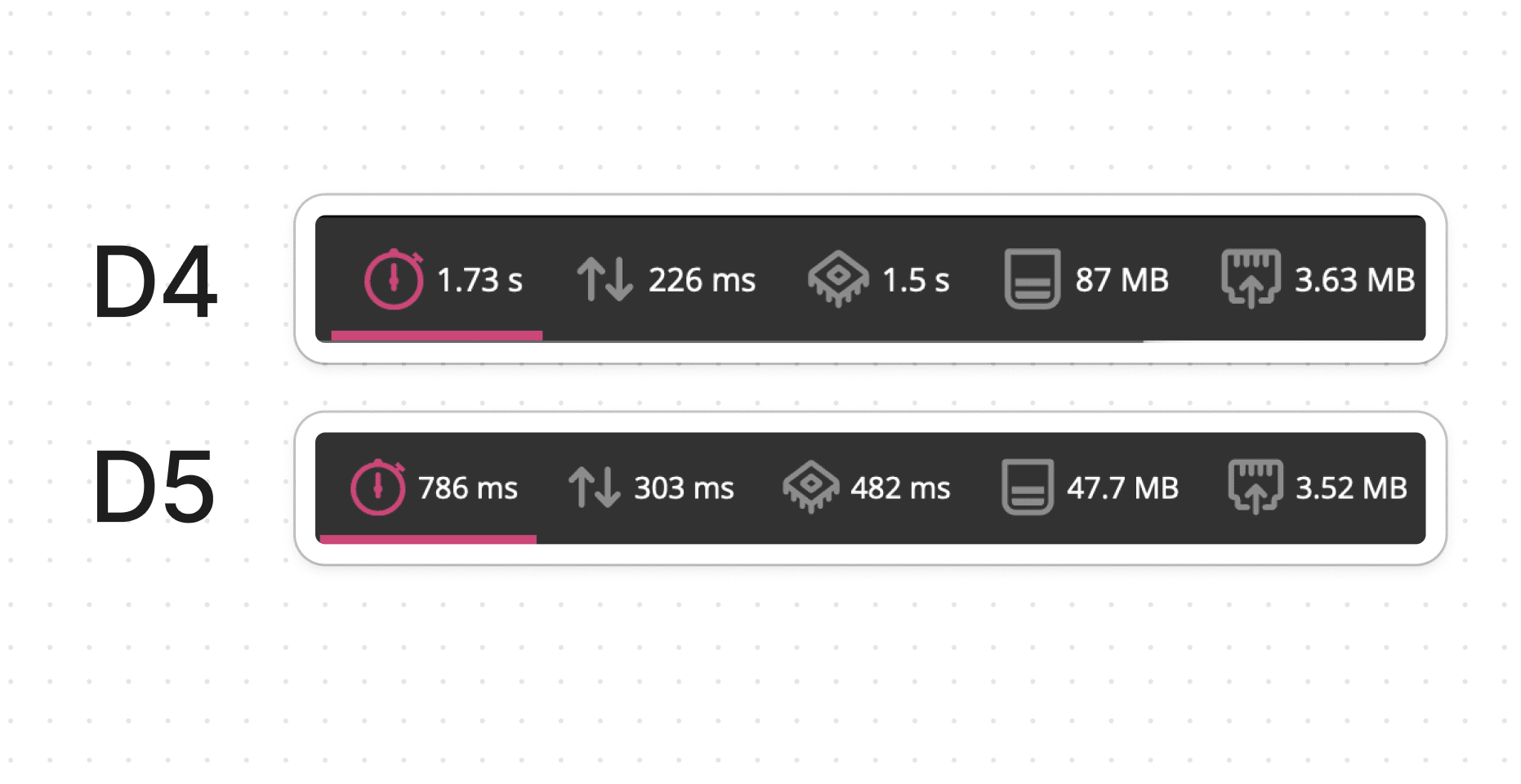
It’s at this point where Divi 5’s changes make a difference. Your website needs to take the page you built in Divi, parse all the data related to the modules you used and the settings you configured, and turn that into HTML output. In our tests, Divi 5 does this twice as fast as Divi 4, shaving off an entire second of load time. Peek memory usage was also cut in half.

The only way to achieve that kind of improvement was through the vast re-architecture we tackled in Divi 5, and I think we’ll make it even faster before it’s officially released.
Once your page renders, things like file size come into play. The visitor needs to download the HTML, CSS, JavaScript, and Images and wait for the page to become interactable. Divi 5 will also slightly improve things in this area due to the reduced size of Divi’s main script file.
Public Alpha ETA
Our goal was to release the Public Alpha in Q1 of this year, and as March comes to a close, we missed the mark. We’re close, but there are a few things we need to polish up first, and we decided to put extra work into what we are calling the Divi 5 Readiness system, which will help you understand which features are currently missing in Divi 5 and how those missing features may affect your existing websites. I’ll touch more on that next month.
However, we still want to let everyone test Divi 5 and give us feedback as soon as possible, so we are going to set up a live demo website that you can visit to play with the new interface. We’ll keep it updated as Divi 5 development progresses, and you can follow along. You’ll be able to experience Divi 5’s lightning-fast speed and stumble upon any quirks and bugs inside a safe environment. If you report the bugs you find, we can fix them before the Public Alpha goes live.
We plan to have the Divi 5 demo website up and running before next month’s update.
Recently Changelog Entries
Here are the latest Divi 5 changelog entries. 👇
- Divi 5 UI design review and polish.
- Introduced Interface Mode (Light and Dark Mode) & Color Scheme (Blue, Purple, Green, Red, Orange)
- Introduced drag and drop functionalities in Layers View.
- Introduced double click action on layer module to open module settings.
- Introduced auto-scroll functionality with slow and fast speed when dragging layer module.
- Introduced a new placeholder design for the dragged layer module.
- Updated hovered layer module background color along with the text and icons.
- Fixed the issue where clicking anywhere outside label text will trigger inline editing.
- Fixed the issue where clicking on the toggle caret icon will make the layer module selected.
- Added prototype of Presets
- Fixed an issue where selectors for a, ol, ul, and blockquote were not correctly appended to each part of the main selector.
- Fixed the formatting of the imported contact form message body.
- Fixed the page settings that are not being saved.
- Added et_pb_[column/row/section]–with-menu class names to parent column/row/section modules, respectively, with a menu or fullwidth menu as a child.
- The Bar Counter module text-shadow is fixed.
- Fixed an issue where the portfolio module would show no items if the selected category did not exist on the site.
- Added editable page title element to the page bar.
- Improved generation of CSS declarations for Cover Art in Audio Modules.
- Improved performance of getExpandedShorthandImportant function by memorizing it.
- Fixed an issue where the Section Divider Horizontal Repeat value automatically changed to 1x when a 0.x value was entered.
- Color picker reset button fixed.
- Fixed the issue of applying the menu active link color to its children’s menu items in the Menu and Fullwidth Menu module.
- Row width issue is fixed for the post.
- Fixed the issue of button attributes not being applied to child modules in Slider, Pricing Tables, and Fullwidth Slider modules.
- Fixed an issue where incorrect padding was added to the hover social media follow button.
- Fixed issue with inheritance for toggle icon styles.
- Improved generation of CSS declarations for Cover Art in Audio Modules.
- Fixed the “Edit with the Divi Builder” overlay to load on a Post or Page built with Divi when the Classic Editor plugin is active.
- When hovering (it doesn’t matter if it’s being edited), show module options and highlight.
- When editing only, don’t show module options; highlight them.
- Added Gradient unit dropdown to gradient background options.
- Fixed some test failures in the Button component.
- Fixed incorrect module’s admin label in wireframe mode.
- Fixed app frame position to center it relative to the remaining space on top window viewport.
- Fixed an issue with the box-shadow attribute not correctly handled in the Gallery module based on the selected layout.
- Fixed an issue where the portfolio module would show no items if the selected category did not exist on the site.
- The “Use Custom Styles For Button” option is fixed for the button group.
- Fixed an issue where line breaks in content were not correctly converted during the import process.
- Removed support for sticky and hover mode for multiple modules e.g. CTA module, Pricing Tables modules, Fullwidth Slider module, etc., which exists due to a bug.
- Fixed module settings control UI is broken when the modal is docked to the sidebar.
- Fixed the issue of button attributes not being applied to child modules in Slider, Pricing Tables, and Fullwidth Slider modules.
- Improved CSS sanitization by adding case insensitivity to CSS properties and CSS variable support.
- Fixed the image box shadow for the Blurb module is overflowing the border-radius style of the image wrapper element.
- Unnecessary CSS fixed for the Position style.
- Fixed an issue where the ‘&’ sign in words was being converted to ‘&’ after saving and reloading the Visual Builder page in Blurb module titles.
- Fixed a video background rendering issue in Tablet and Phone views.
- Fixed an issue where textarea value updates in the Builder UI were reported more often than necessary.
- Fixed incorrect default value for Follow Button Text Color in the settings modal for the Social Media Follow module.
- Fixed font line height default values for captcha text and adjusted important properties into module JSON according to D4.
- Fixed an issue where the default mobile menu and search bar were not opening their respective mobile options.
- Fix: Dynamic Content outputting raw HTML for Job Title and Company options.
- Fixed Panel’s Scroll Position On Modal Group Click.
Stay Tuned For More Updates
That’s all for this month’s progress report. Stay tuned for more updates, and don’t forget to follow us by email and subscribe to our YouTube channel to ensure you don’t miss a thing. I’ll return next month with another Divi 5 progress update and a link to the Divi Alpha demo!
The post Divi 5 Update: Front-End Speed Improvements (And Much More) appeared first on Elegant Themes Blog.