Up until a few years ago, designing a website as a beginner was difficult. Sure, there are design tools like Wix and Squarespace that will help newbies create a website, but those typically begin with a design template and aren’t highly customizable beyond the initial wireframe.
That’s where tools like Framer and Webflow can really help. They offer a user-friendly approach to web design, making it easier for those who lack coding knowledge to build aesthetically pleasing, effective websites. In this post, we’ll dig deep into both platforms, providing an extensive look at Framer vs Webflow so you can pick the best website builder for your needs.
Let’s dive in.
Framer vs Webflow: A Brief Introduction
Framer and Webflow are very popular tools used for web design, but they cater to slightly different needs. That said, they do share some similarities. Both platforms offer a drag-and-drop page builder and pre-built components and can create layouts without coding knowledge. They integrate with popular CMS platforms, allowing you to create and manage website content, such as blog posts or product descriptions. Read on to learn more about each platform.
What Is Framer?
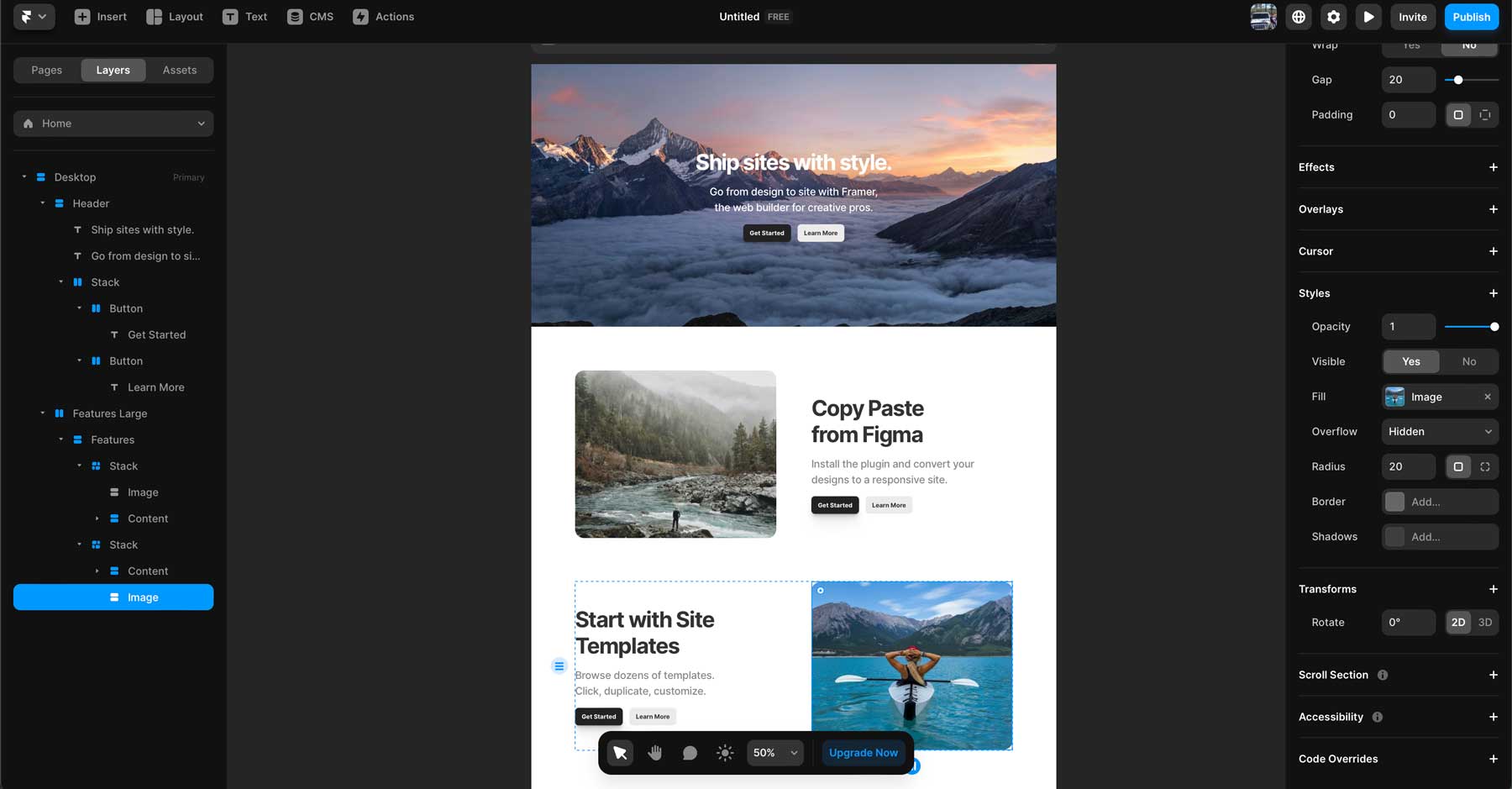
Framer is a web design and UX/UI prototyping tool that combines design and coding into one tool. It allows you to create interactive web pages and apps with little coding experience. You can create layouts and add components, transitions, and effects easily, making it one of the best AI landing page builders available. Framer also supports real-time collaboration, making it easy for teams to work on projects together. It also serves as an AI website builder, so you can easily describe the look you want to achieve, all with a simple text prompt.
What Is Webflow?
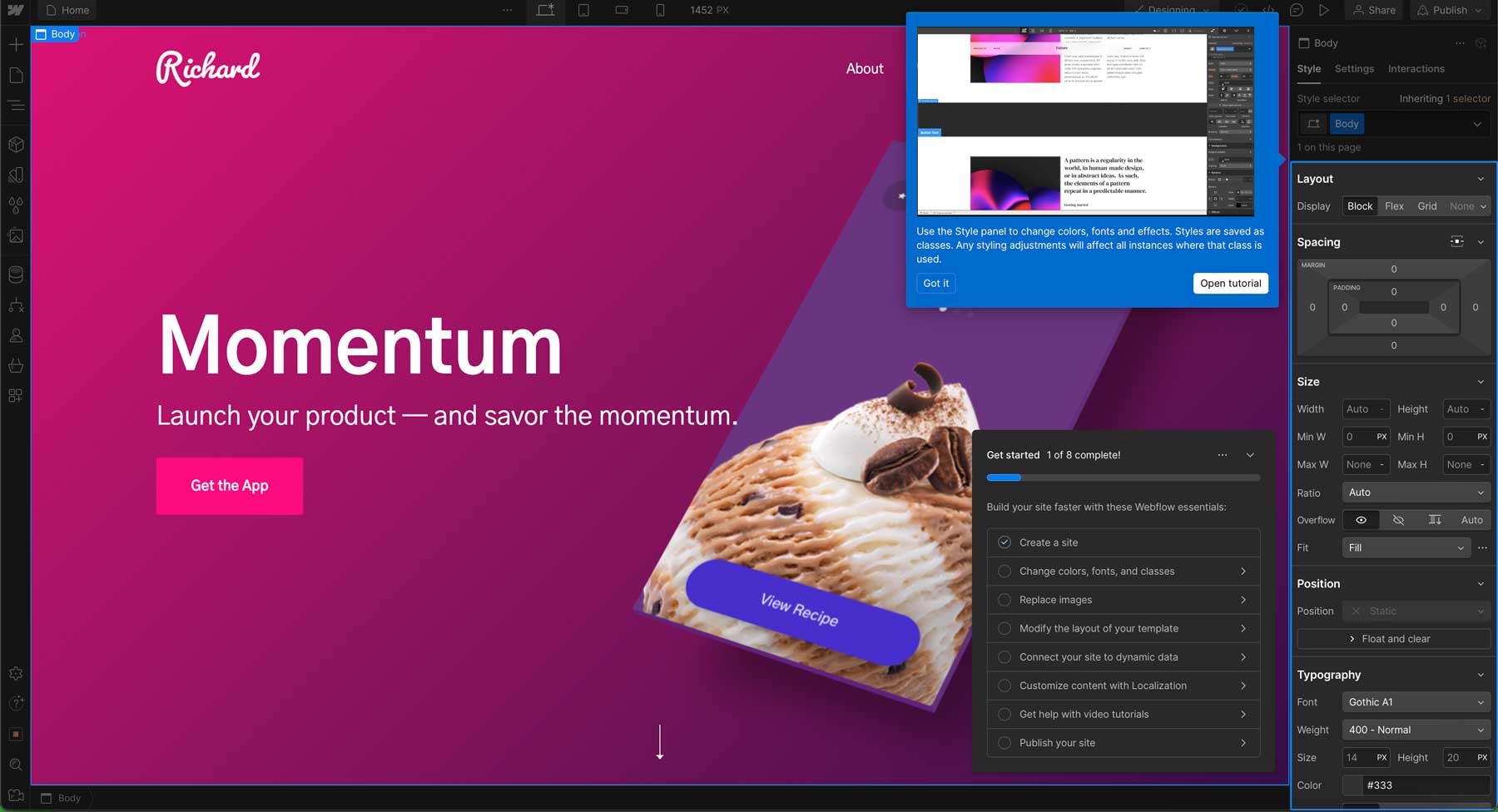
Webflow is a versatile all-in-one website builder that allows you to design, build, and launch websites. It provides features similar to Framer, such as a drag-and-drop page builder, so you can create websites without deep coding knowledge. Webflow includes a content management system (CMS), so once your site is built, you can easily add content. The software also offers hosting, so you can design and host your site in the same place. Like Framer, it provides an intuitive interface and can create responsive designs, making your website look polished on any device regardless of screen size.
Framer vs Webflow: Who Are They Best Suited For?

While Framer and Webflow share similarities, they are designed for different users. In this extensive Framer vs Webflow comparison, we’ll evaluate who each platform is best suited for so you can understand which software tool aligns most with your needs.
Framer’s Ideal User
Framer is a great fit for designers who want to create highly functional prototypes to share with clients and other stakeholders. It’s also a great option for beginners new to web design who want to get their feet wet with a user-friendly tool. Framer is also excellent for collaboration, thanks to some robust features. There’s live co-editing, so multiple designers can work on the same project simultaneously. You can also easily invite team members to projects and give them permissions based on their user role. Framer also makes it easy to hand off designs to developers, complete with developer-friendly specs and code snippets. This feature makes it ideal for designers with limited coding skills to pass work off to those who do.
Webflow’s Ideal User
Webflow, on the other hand, caters to those with a solid concept of CSS and HTML, such as front-end developers. It’s also a good fit for those who need an all-in-one platform that allows you to design, develop, and host your website in the same place. Webflow is a great tool for teams or companies who don’t have a dedicated web developer but want a professional-looking website with complex features. It’s also perfect for complex websites, such as ecommerce, membership, or those that require advanced integrations. The platform is less user-friendly than Framer, so there is a steep learning curve. However, it does offer nearly unlimited control over the visual aspects of your site.
Framer vs Webflow: Pricing
Framer and Webflow offer a free plan with various price levels depending on your needs. Although their starting price point is similar, they offer different features. Let’s explore pricing for Framer vs Webflow so you can determine which aligns best with your budget.
Framer Pricing

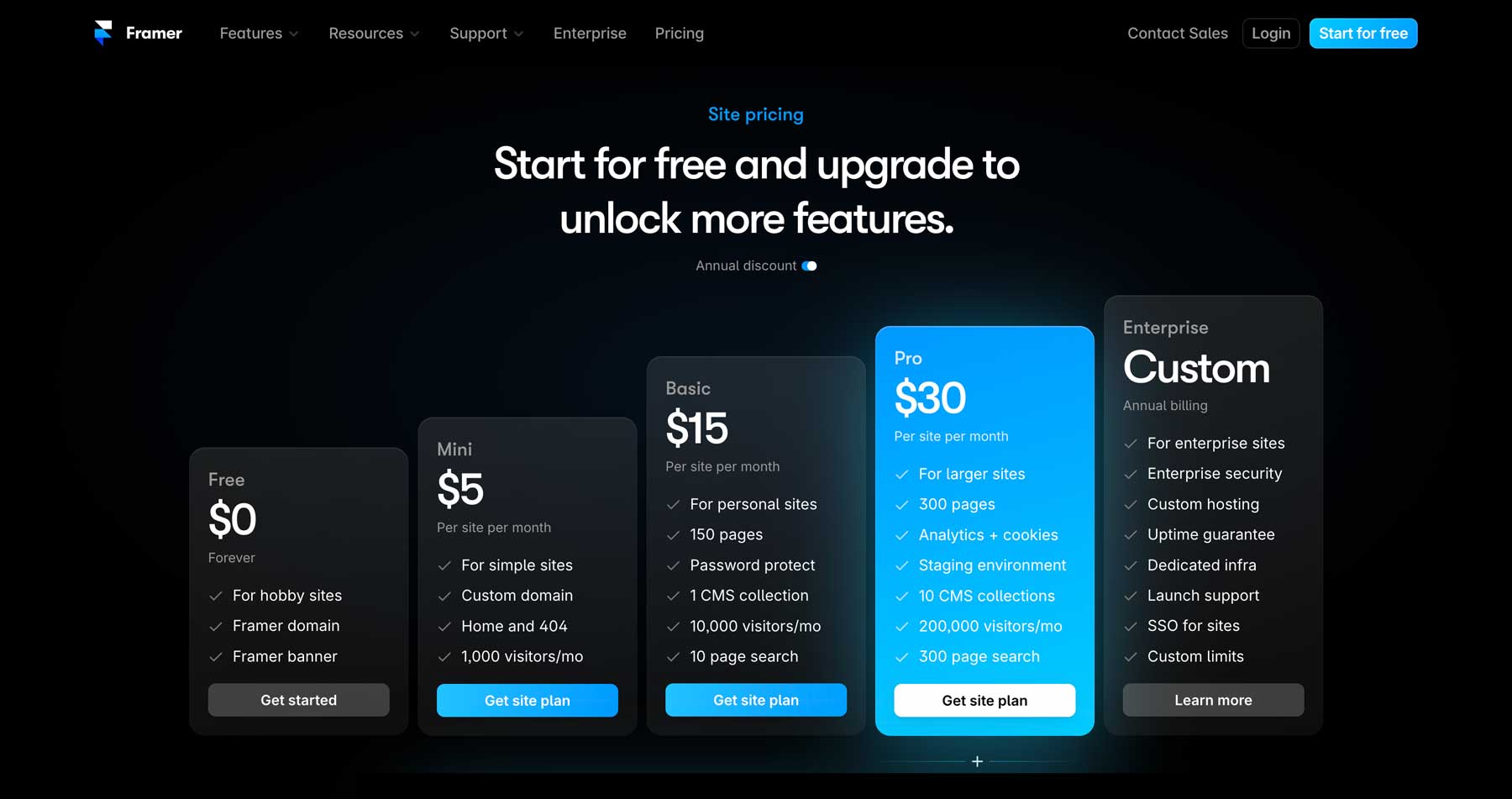
Framer offers a free plan, but it’s best for those looking to explore the software, not publish a website. With the free plan, you must use a Framer domain name and run ads on your website. The Mini plan is ideal for small, informational sites that don’t expect a lot of traffic. For $5 per month, it’s a good option for those just starting out. For most users, the Basic plan will be enough. It offers up to 150 pages, provides a fully functional CMS, and 10K visitors a month for $15.
Webflow Pricing

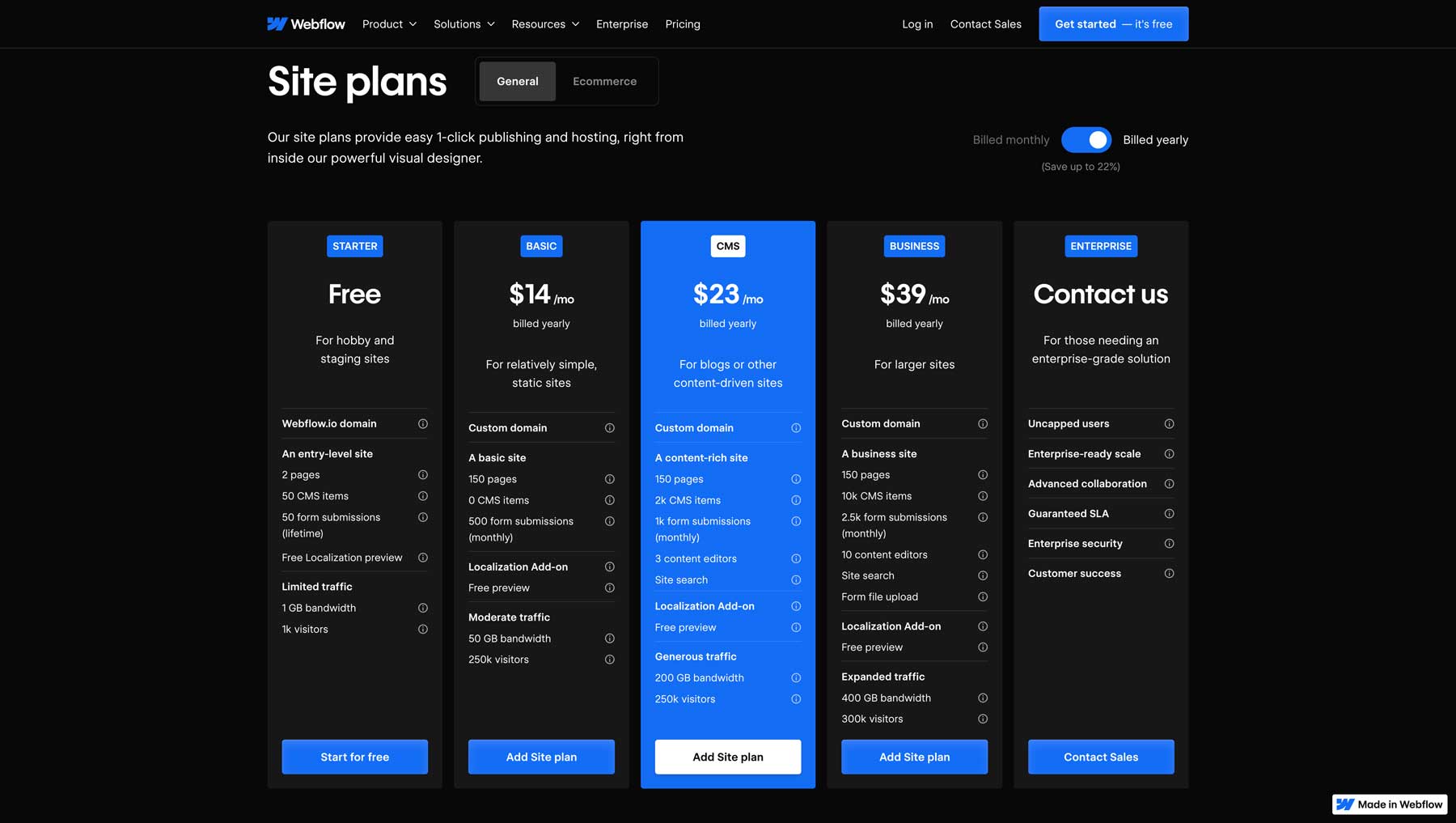
Like Framer, Webflow offers a very basic free plan. However, Webflow gives its free users access to the CMS and provides 2 pages and 1K visitors per month. The basic plan costs $14 per month, similar to Framer’s Basic plan. You’ll get 150 pages, 50GB of bandwidth, and 250K visitors, which is more than enough for most users. The only downside to Webflow’s plans is that you must purchase a year’s access for the lowest price. If you go with the Basic plan monthly, the cost increases to $18 per month.
Framer vs Webflow: Which One Is The Easiest To Use?
One of the biggest considerations when introducing new software into your workflow is ease of use. Thankfully, Framer and Webflow offer an intuitive interface, the ability to drag and drop design elements into web pages, and many other options for building pages. That said, is one more user-friendly than the other? Read on to find out.
Framer’s Ease of Use
When it comes to ease of use, Framer excels. Its drag-and-drop builder is intuitive, making it easy for beginners to get started. Framer comes with 183 free website templates, so getting your site up and running fast is a breeze. Those familiar with Figma will have zero issues navigating Framer because the two share many similar features. It also has an extensive documentation library, so learning the platform isn’t an uphill battle. Adding pre-built pages and sections is a breeze, thanks to Framer’s vast library. Users can easily add sections and individual design elements to the page, such as forms, social media integration, and other creative aspects.

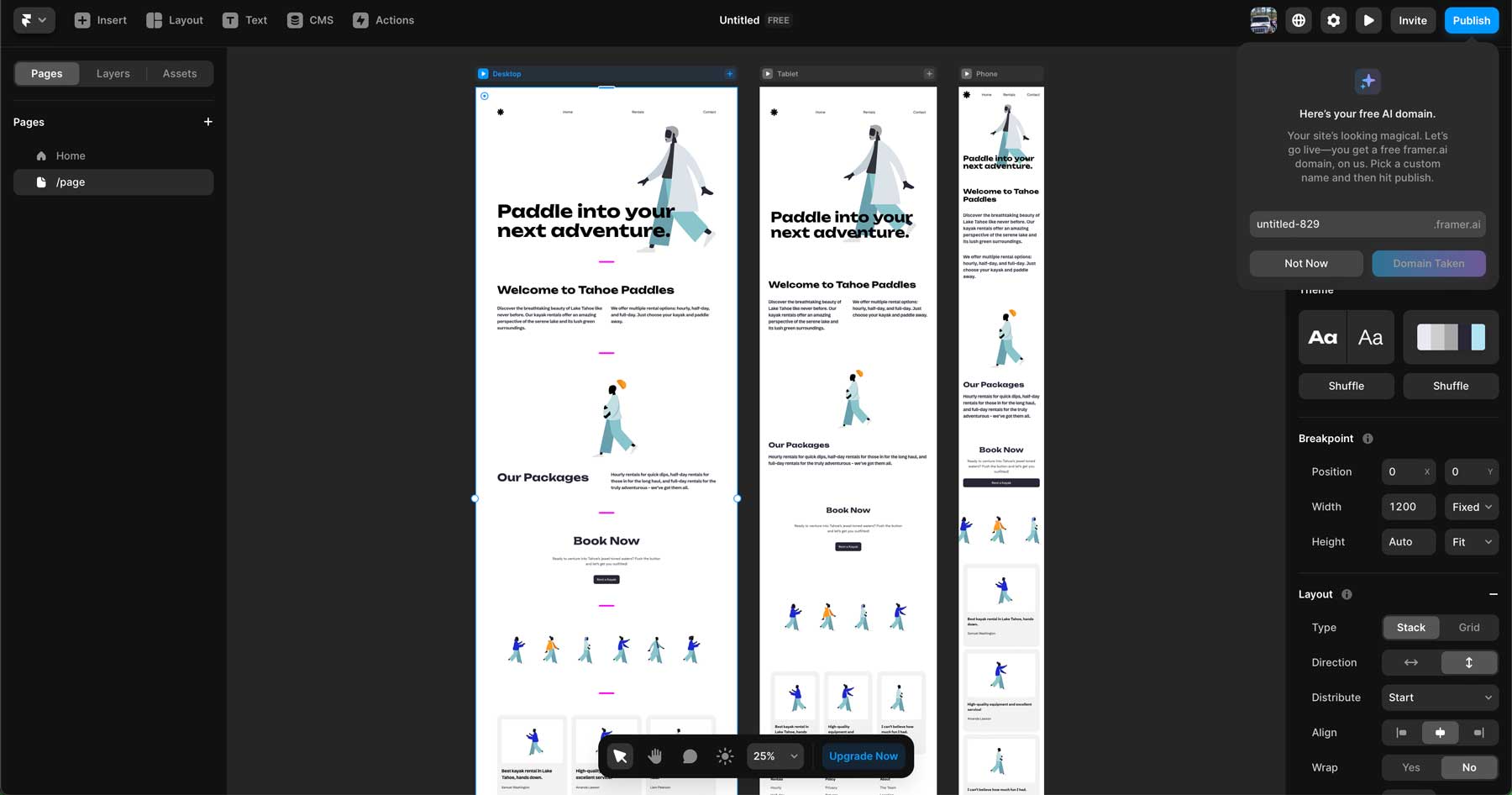
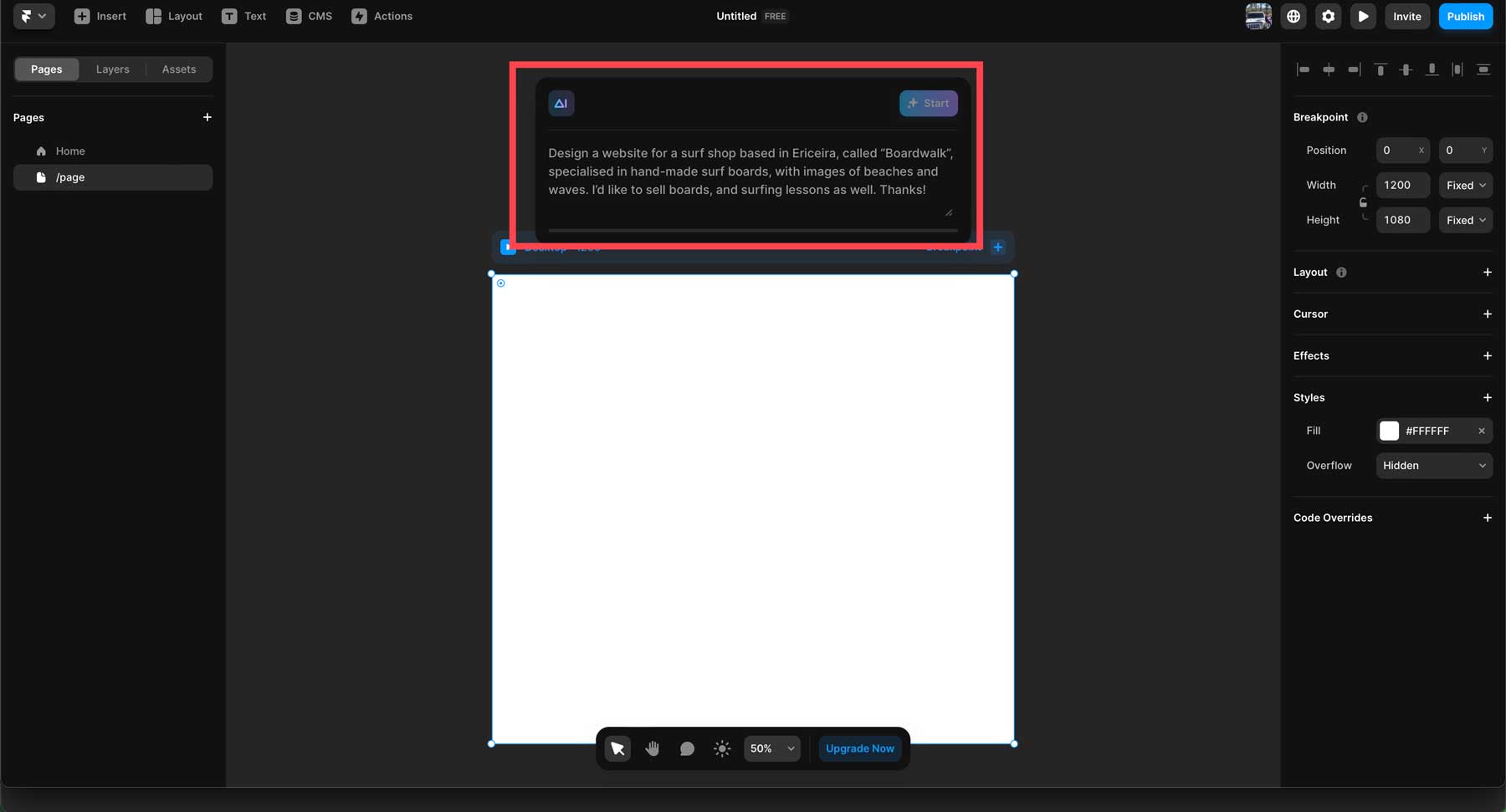
Another feature that makes Framer easy to use is Framer AI. It uses artificial intelligence to aid users in creating layouts with a text prompt. Instead of starting with a blank canvas or pre-built template, you can provide instructions to Framer, which will automatically generate a layout for you. This is a huge benefit for those without design experience because it can drastically speed up the process and give newbies a foundation to build. What’s even better? Framer AI automatically generates your page’s tablet and mobile versions, allowing you to easily create responsive layouts for all screen sizes.

Overall, Framer is best suited for design professionals with some coding knowledge or beginners who want to generate layouts with a little help from artificial intelligence.
Webflow’s Ease of Use
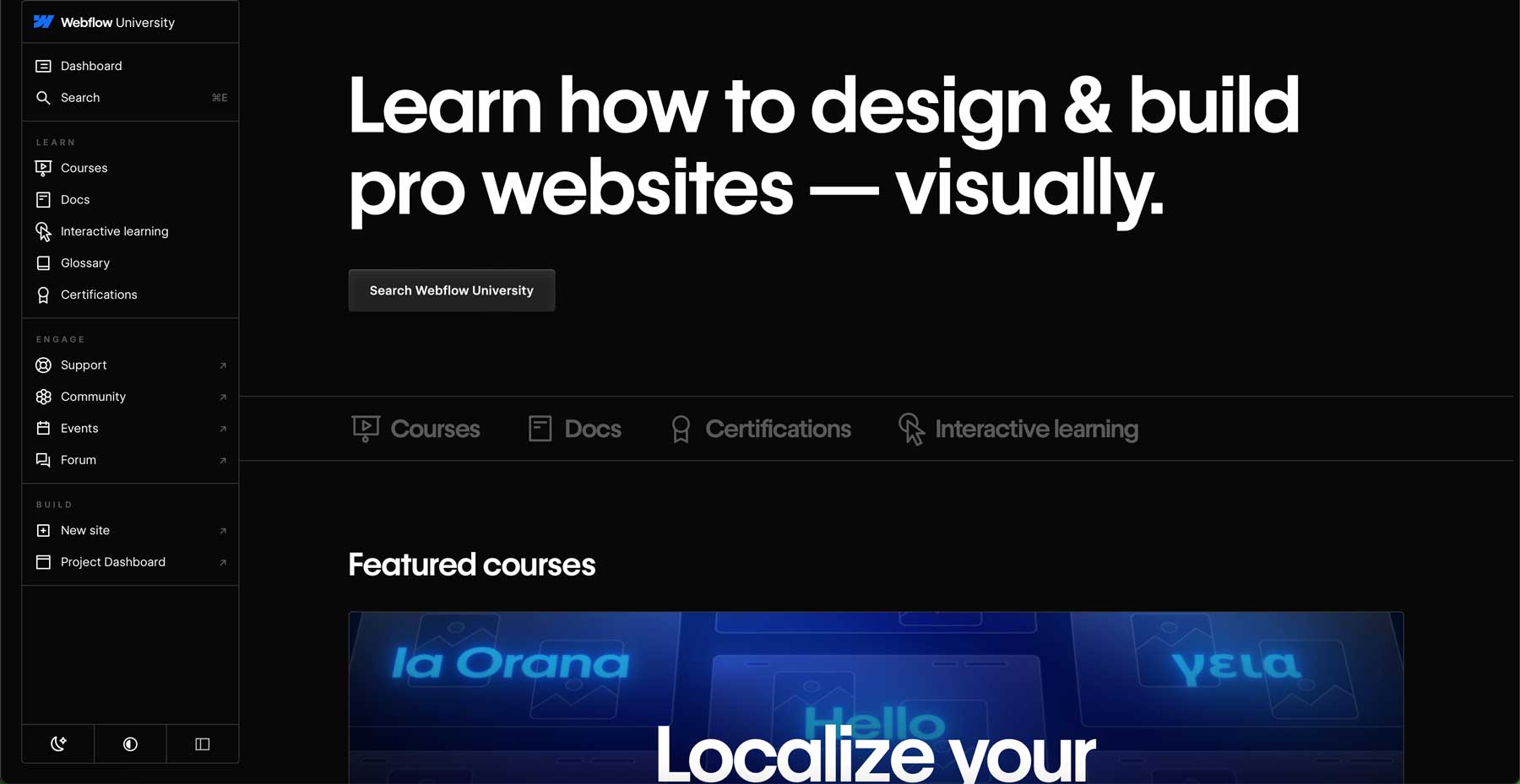
Like Framer, Webflow offers a drag-and-drop interface where users can easily add design elements to their web pages. However, the learning curve is steeper than that of Framer. Thankfully, Webflow offers plenty of tutorials courtesy of Webflow University and their blog. Users can learn how to take designs from Figma into Webflow, learn about the interface, and more.

Those with a design or development background will thrive with Webflow. Thanks to a carefully designed interface, concepts like layout and responsiveness will come naturally for these users. Webflow also excels at translating design ideas into code, making developing websites much faster and more efficient than other web design tools, like Adobe Dreamweaver.

Overall, Webflow is a good choice for those who understand coding but want a faster way to build websites. Though Webflow is considered a no-code platform, having at least a concept of how HTML and CSS work will help users get the most out of it.
Framer vs Webflow: Features
Framer and Webflow have a wealth of features that make website design easy. It is an excellent prototyping tool for creating advanced animations but lacks advanced CMS features. Webflow, on the other hand, has a robust CMS, built-in SEO tools, and tons of customization options. Let’s dive deeper into the features of each platform so you can decide which works best for your needs.
Framer Features
Framer offers plenty of features for those looking to design interactive prototypes. It’s a great solution for testing out designs and getting feedback from collaborators long before the coding begins. With Framer, you can build reusable design elements, much like block patterns in WordPress. Users can easily create variations and different hover states on components, making it easy to keep designs consistent across pages.
Real-Time Collaboration

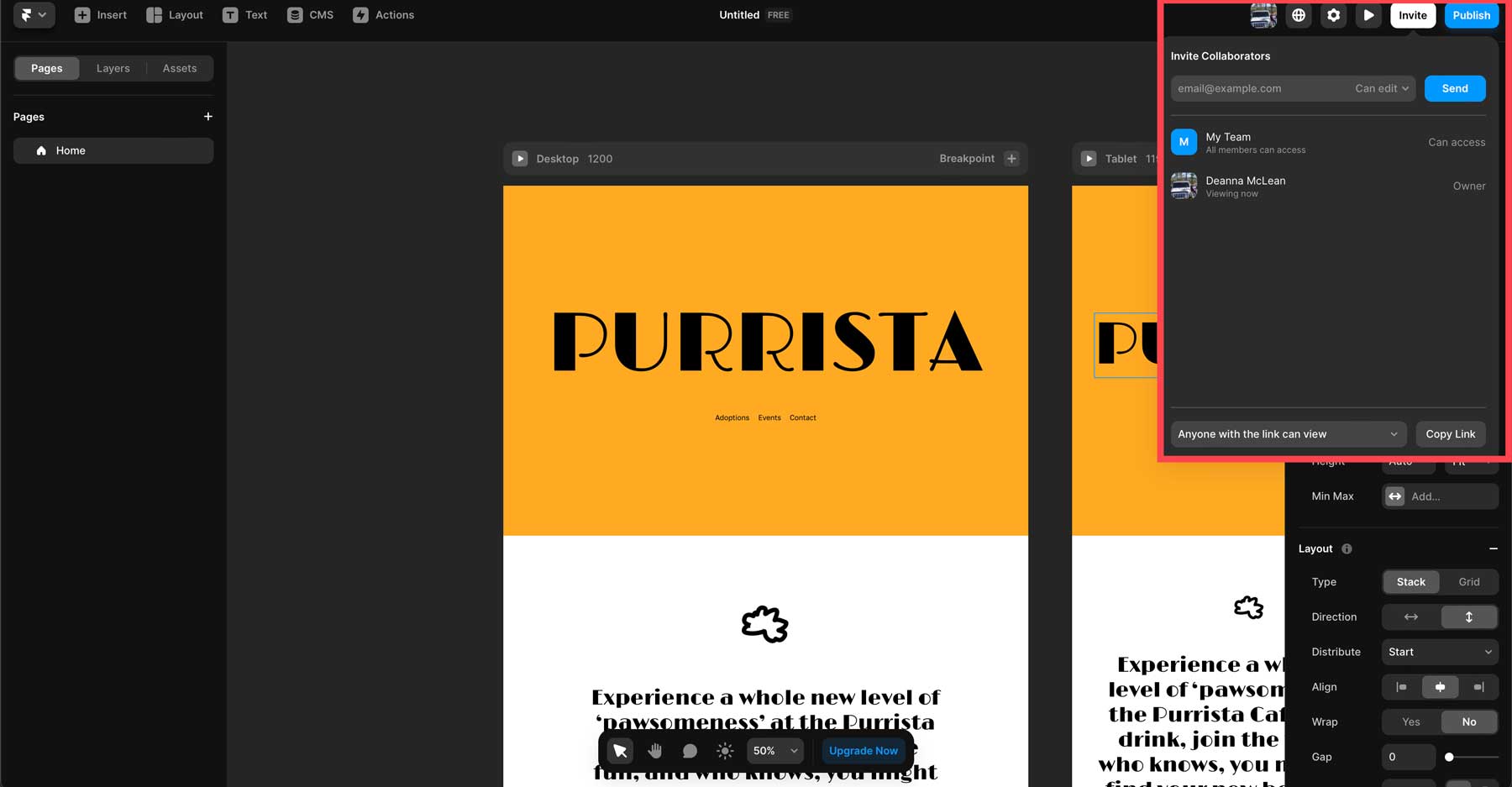
Framer also supports real-time collaboration and co-editing, allowing teams to easily work together on the same project, regardless of whether in the same building or across the globe. Users can also share components and styles, making building websites with team members a breeze.
Accessibility Controls For Sensitive Groups

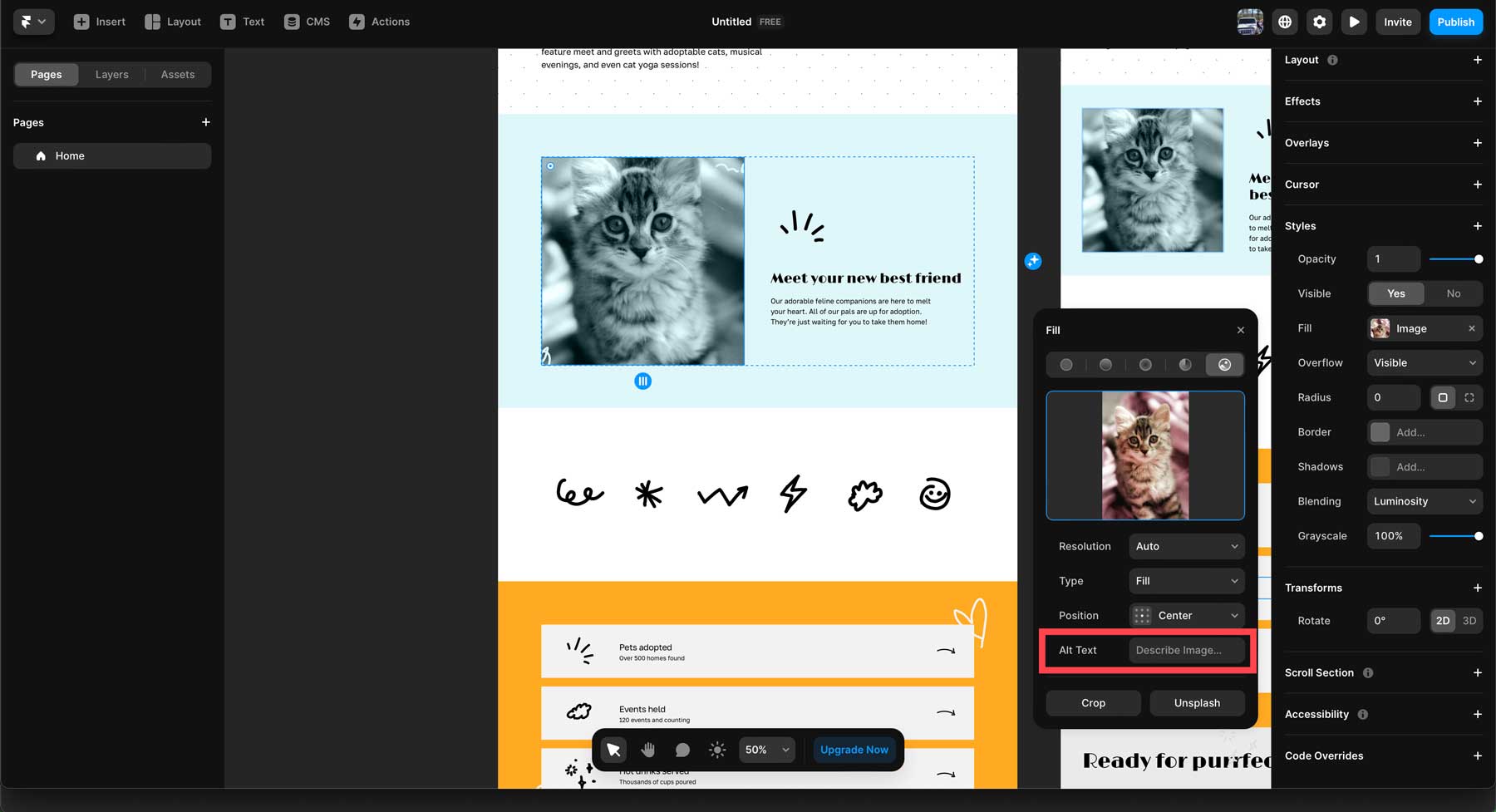
Framer also provides an accessibility panel for creating designs suitable for anyone, including those with visual impairments. It allows adding alt text to images, contrast ratio adjustments for making designs easy to see, and turning off parallax effects and layout animations to avoid agitating those with sensitivity to motion.
Pre-Built Components and Layouts

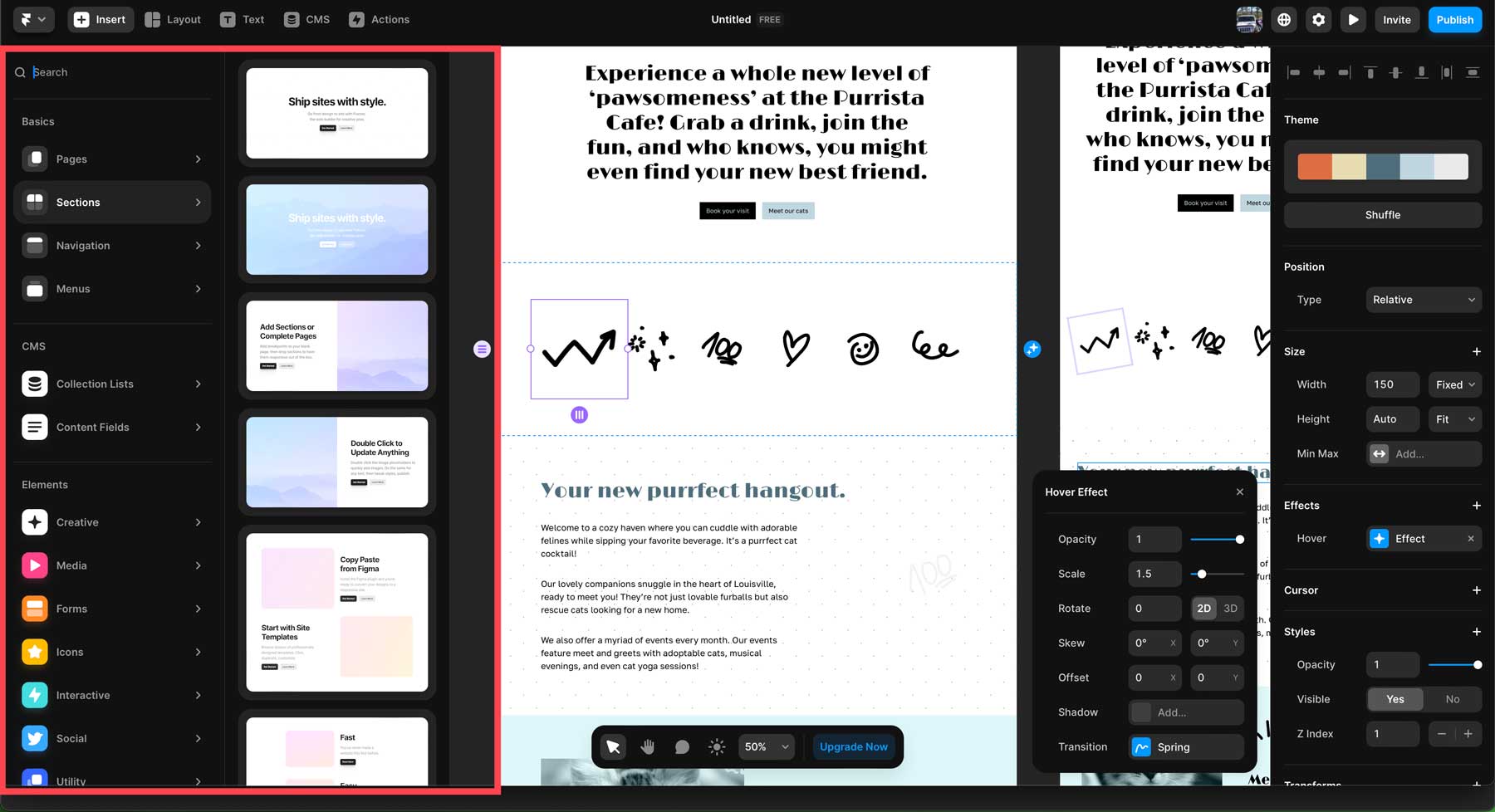
As previously mentioned, Framer offers a drag-and-drop visual editor packed with pre-built templates, sections, and components to make designing a layout easy. These include headers, footers, hero sections, navigation elements, and more. A library of other design elements, such as buttons, videos, image galleries, and more, can be dropped into layouts and styled within seconds.
Generate Layouts With Framer AI

Another incredible feature of Framer is its AI assistant, Framer AI. It is an AI website builder, copywriting assistant, and AI translation engine in one. Users can generate full layouts with text and images, all with a simple text prompt. Once a design is generated, you can easily ask Framer AI to rewrite text on your web pages, adjust colors, and more.
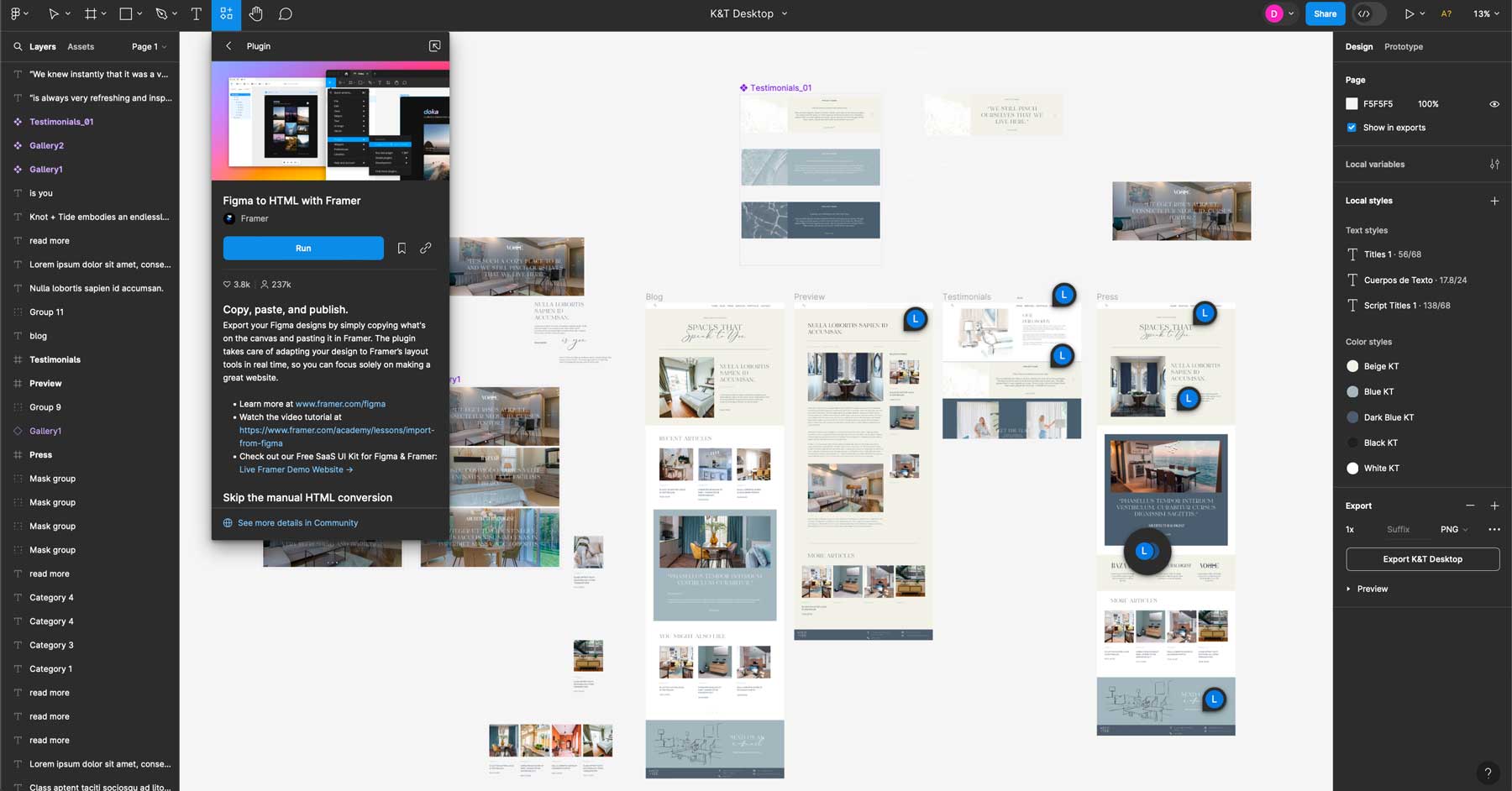
Integration with Figma
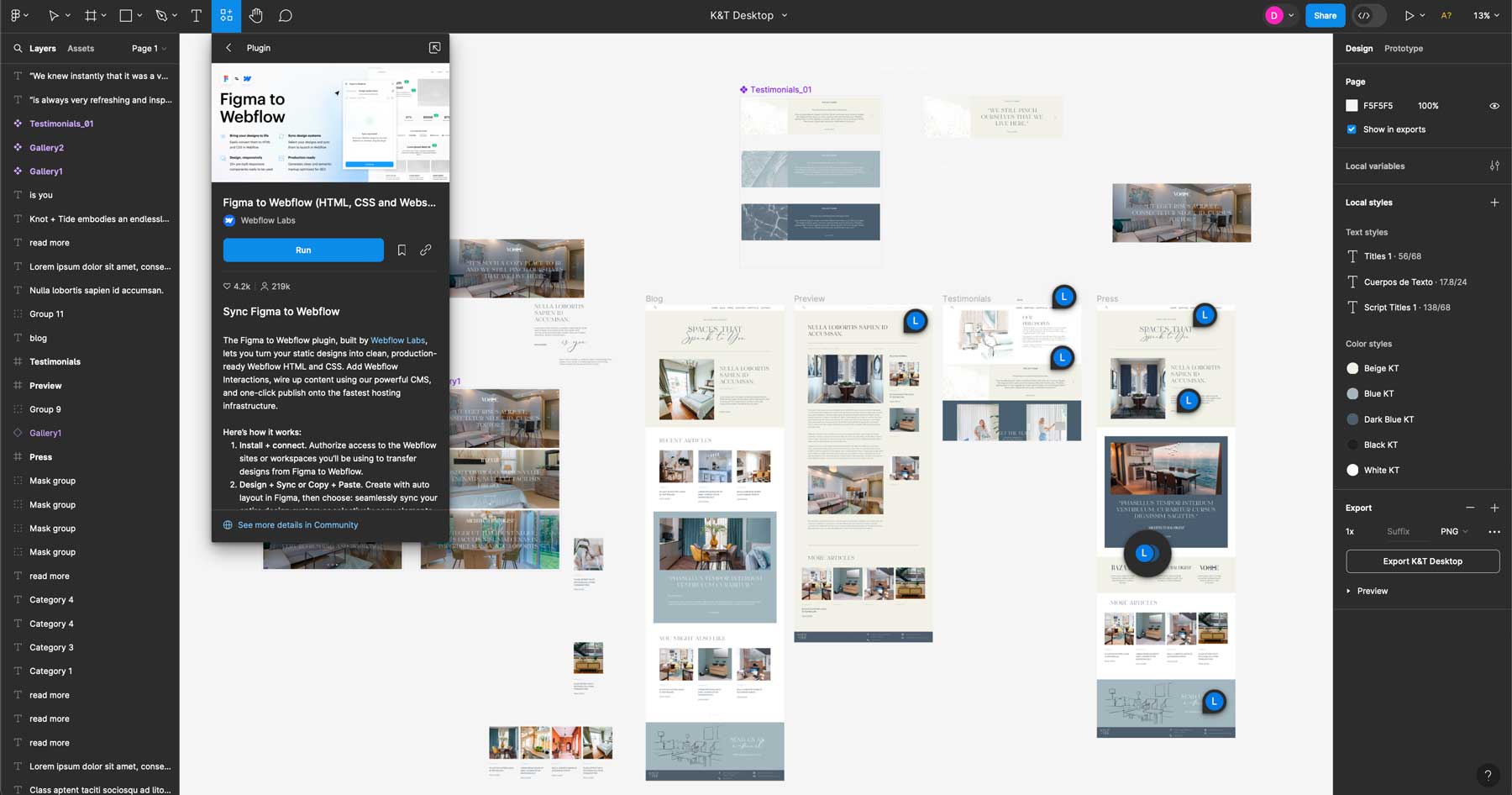
Framer offers direct integration with Figma. Users can easily copy layers and frames from Figma and paste them directly into Framer. Framer can’t copy fonts, so manual adjustment will likely be necessary. However, Framer also offers the Figma plugin, which copies the entire layout, pastes it into Framer, and automatically adjusts the spacing and other elements to fit within the canvas.
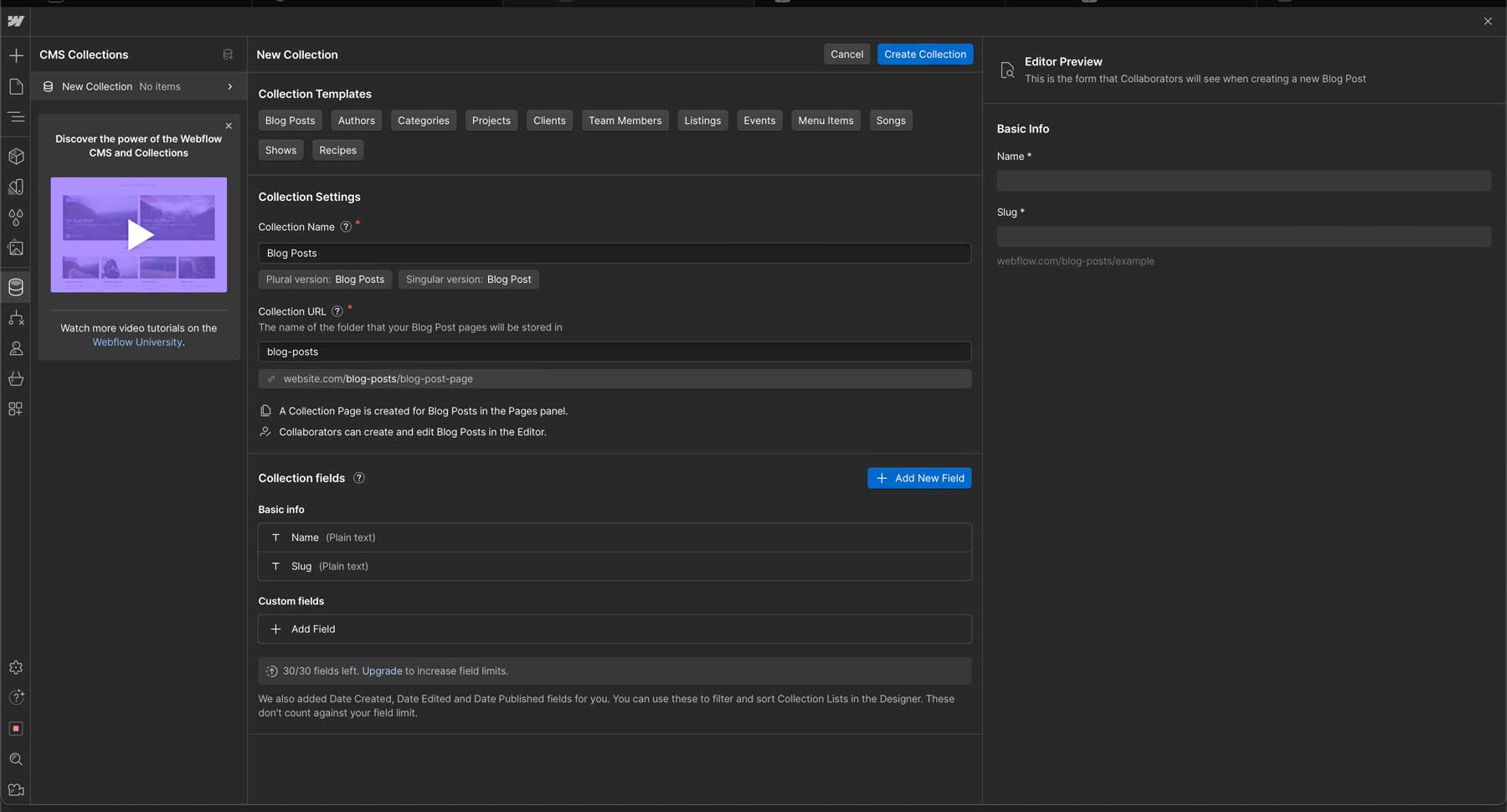
Content Management System

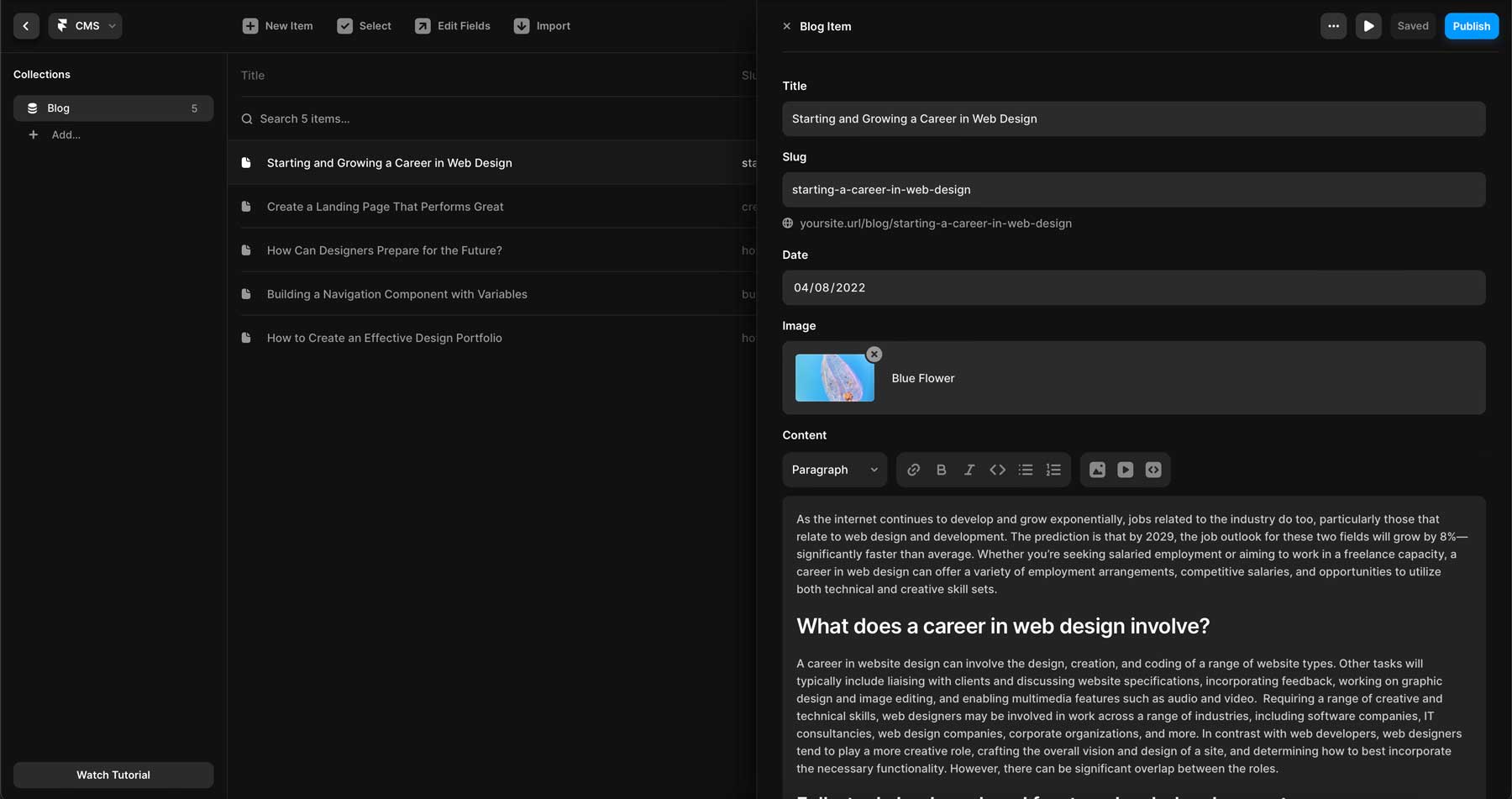
In addition to Framer’s design and interactivity features, users can access a content management system (CMS). It allows you to manage and display content in collections on your website, such as blog posts, articles, or product listings. Each piece of content within a collection is called an item. For example, a blog post within a collection (AKA a category in the WordPress world) would be considered an item. You can easily create pages to display your content, such as a blog roll page.
Webflow Features
Webflow also provides a plethora of features to create stunning websites with ease. Like Framer, Webflow comes with a drag-and-drop visual editor that allows users to create websites without coding. It also makes designing for small screens a breeze, thanks to built-in responsive controls.
CMS: Create Collections To Display Dynamically

Webflow gains an edge over Framer in this category simply because it’s a better CMS. Users can build and manage dynamic content to display anywhere on their site. You can create blog posts, product listings, and custom content types and build interactive features, such as a search feature, to allow your site’s visitors to navigate to specific content easily. Plus, with Webflows’ robust SEO tools, you can add meta tags, structured data, and sitemaps to help Google find your engaging content.
Search Engine Optimization

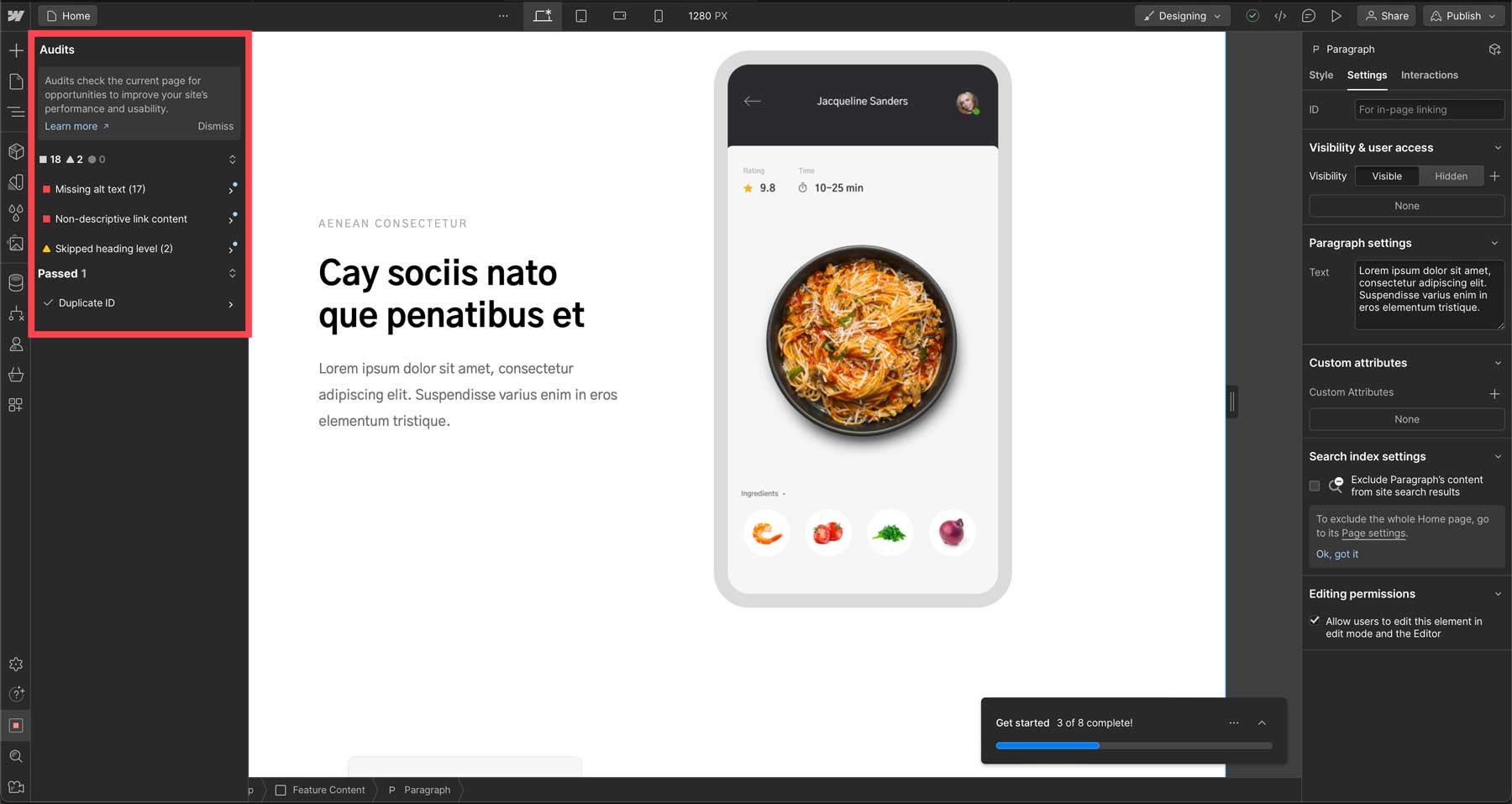
Webflow offers a wealth of SEO features to help your site get discovered by search engines. Users can easily manage metadata, customize URL structures, and incorporate structured data to improve placement in search engine ranking pages (SERPs). With features like automatic sitemap generation, optimization for core web vitals, and easy connection to Google Analytics, Webflow enables users to track performance metrics, ensure a positive user experience, and set their site up for success. Webflow also offers a site audit before publishing, so you can ensure alt tags, links, and other items are optimized.
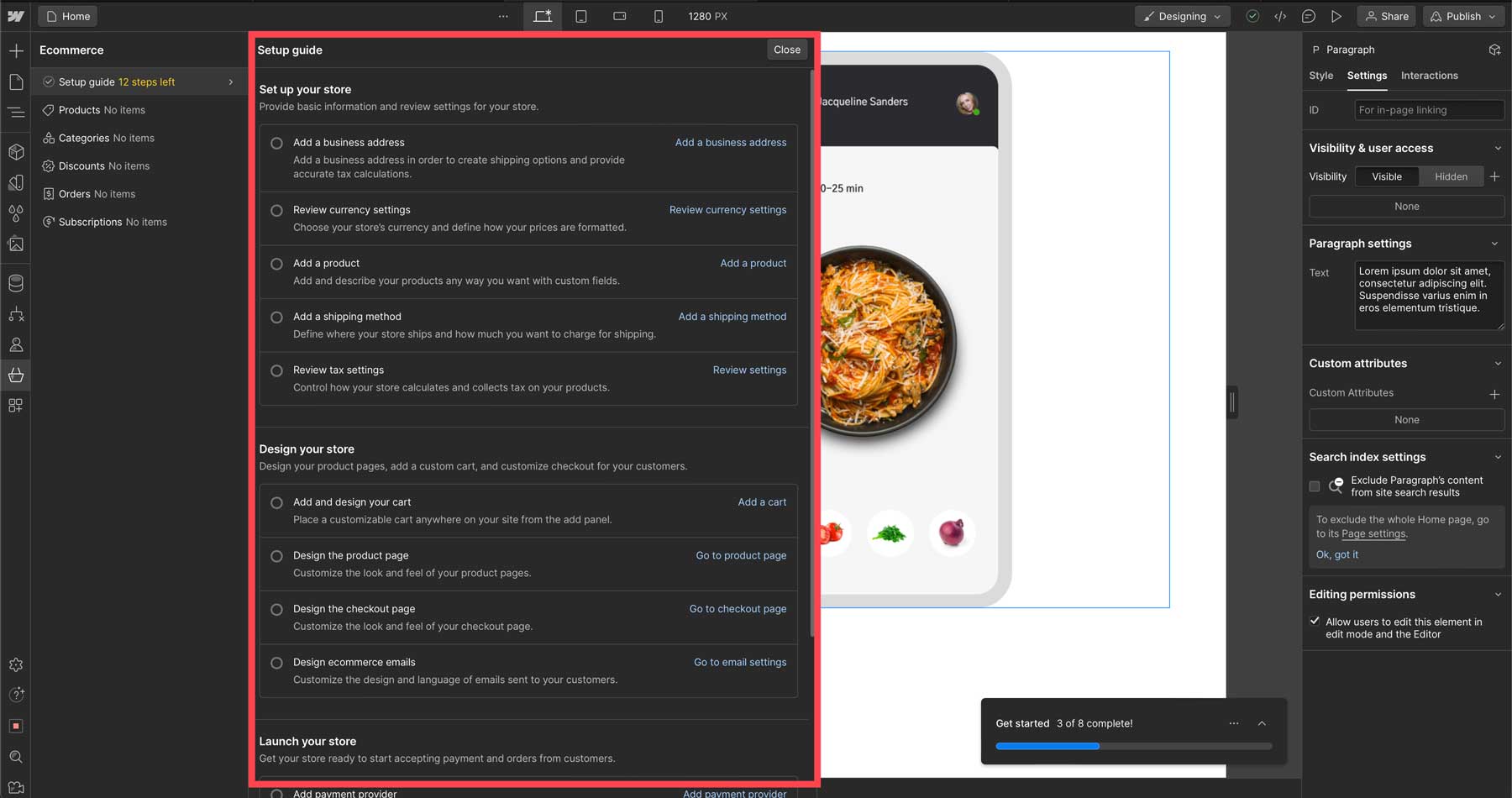
Ecommerce Functionality

Webflow also offers extensive ecommerce functionality. It allows you to easily add products, set up payments, add taxes, and even ship products. You can even design every aspect of your online store, including product pages, a cart, a checkout page, and more. Webflow integrates with popular payment processors, such as PayPal and Stripe, and allows you to create a customized, on-brand shopping experience. To simplify things, Webflow provides a step-by-step setup guide that helps you create products, design your store, and launch it all in a few steps.
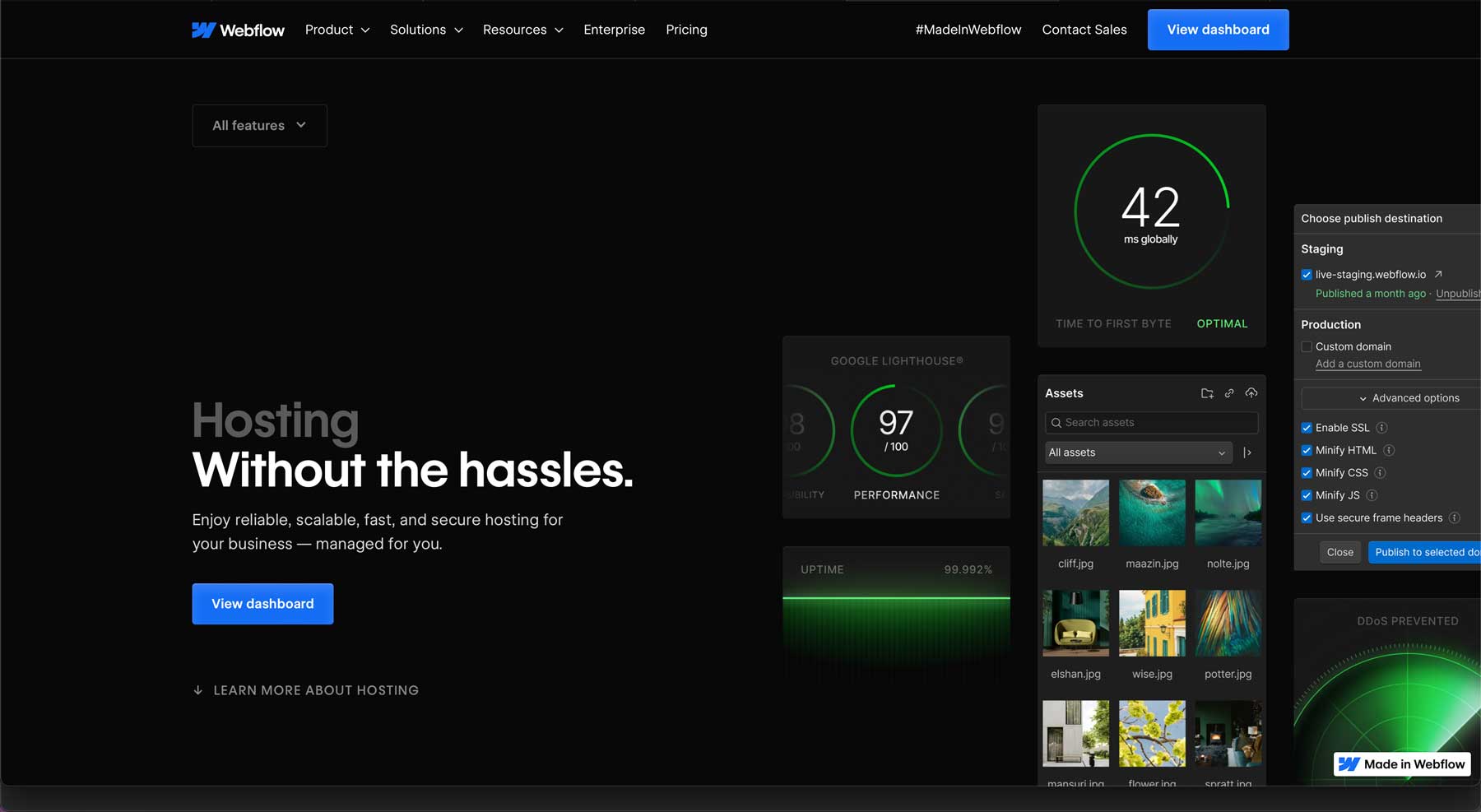
Hosting and Domain Management

One of the most impressive features of Webflow is its hosting and domain management. With Webflow, your site will be built upon Amazon Web Services (AWS), a cloud-based platform with screaming fast speed, robust security, and scaling potential. It boasts a 99.99% uptime guarantee, a global content delivery network (CDN), and support for HTTP/3. Webflow also allows its users to manage and add domains to their hosting. You can purchase a new one through Webflow itself, point to an existing one, or, for free users, generate a Webflow domain.
App and Server Level Security
Webflow provides a robust security suite for both your website and its server. Every plan with Webflow comes with two-factor authentication, so you don’t have to worry about nefarious actors accessing your projects. Role-based permissions allow you to assign specific permissions to different users based on their roles. Subscribers also benefit from backups, so there’s no need to worry about losing your progress. Every Webflow plan comes standard at the server level with an SSL certificate, DDoS protection, end-to-end encryption, and a web application firewall (WAF) to keep unwanted hackers out.
Integrations

Like Framer, Webflow also directly integrates with popular design platforms like Figma. Using a plugin, you can easily import your Figma layouts into Webflow. An extensive app marketplace allows you to connect some of your favorite productivity, customer service, and marketing automation apps. For example, you can easily integrate your site with HubSpot to manage customer relationships.
Those who prioritize designs, interactivity features, and a fast learning curve can’t go wrong with Framer. However, if your focus is more on adding content into a powerful CMS or requires robust SEO tools, Webflow may be a better fit.
Framer vs Webflow: Customization
As previously mentioned, Framer and Webflow both offer extensive design customization options. Both have a drag-and-drop visual editor that allows users to build every aspect of their websites, but does one offer more control than the other? Read on to find out.
Framer Design Customizations
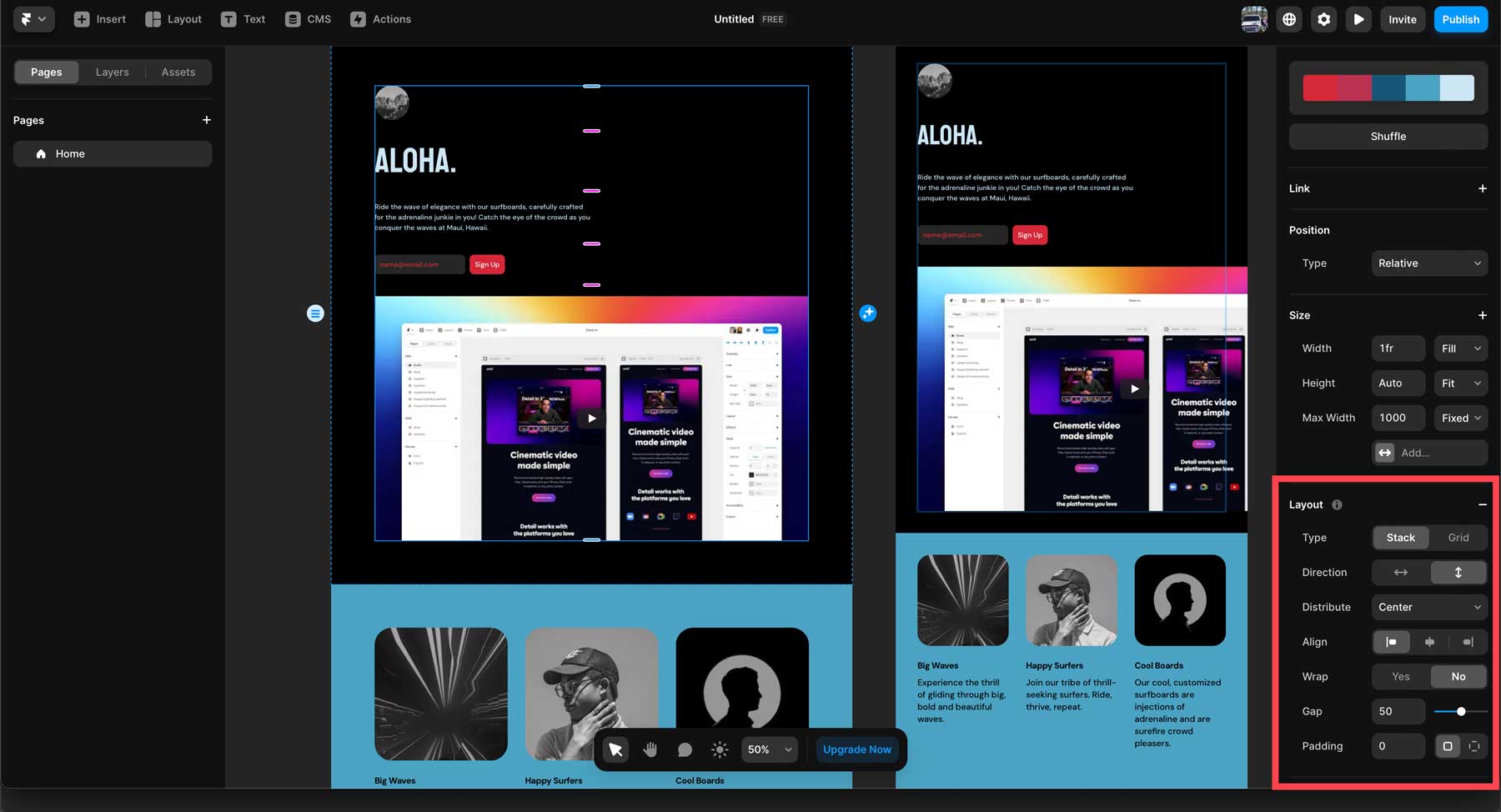
Framer offers various design customization options to make building websites easy. Frames and Pinning enable freeform design positioning of elements, with the pinning feature ensuring design elements look great on every screen size. Additionally, Stacks and Grids provide structured layout options for responsive design, allowing elements to be stacked vertically or horizontally to create grid-based layouts.

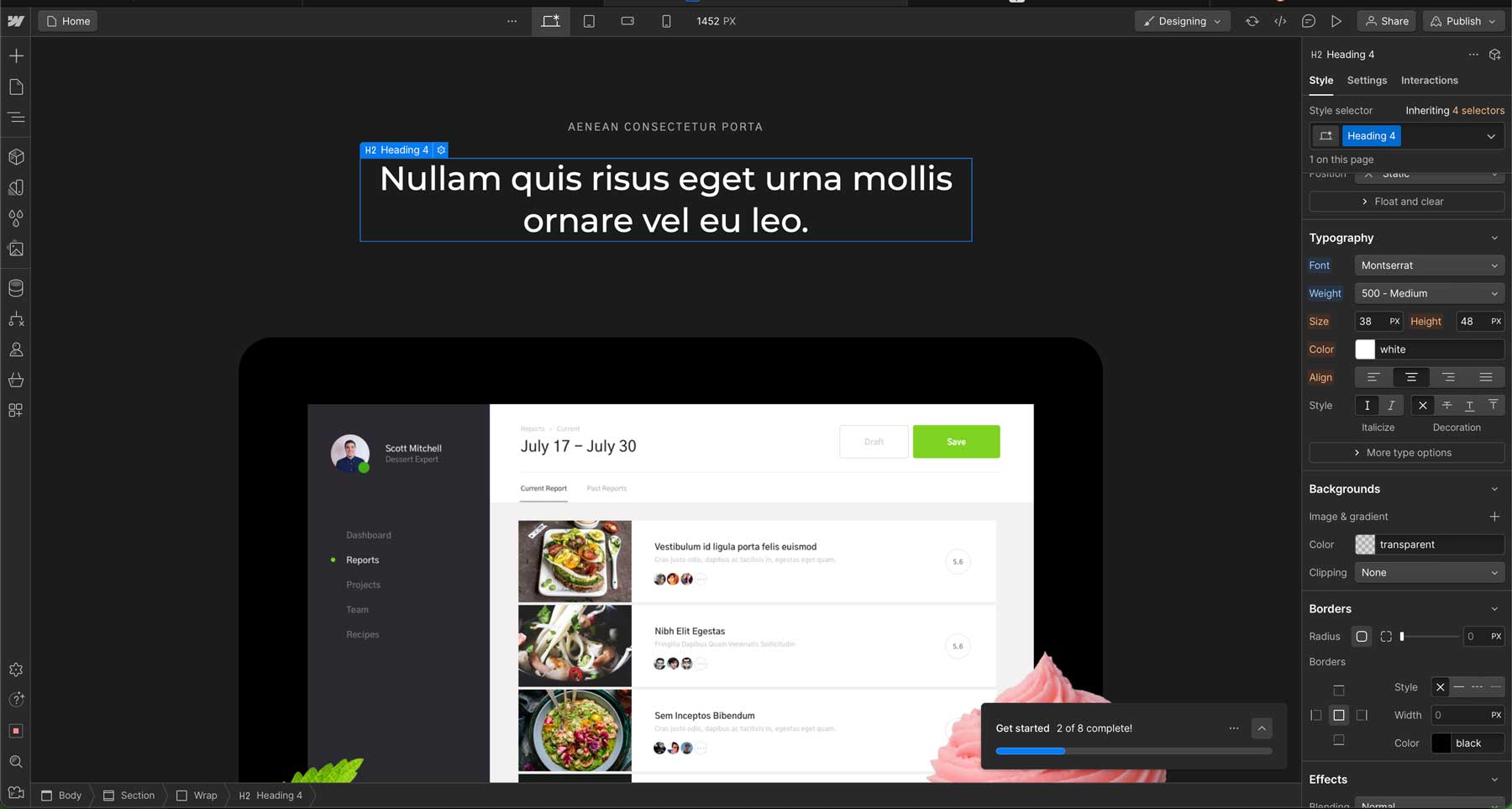
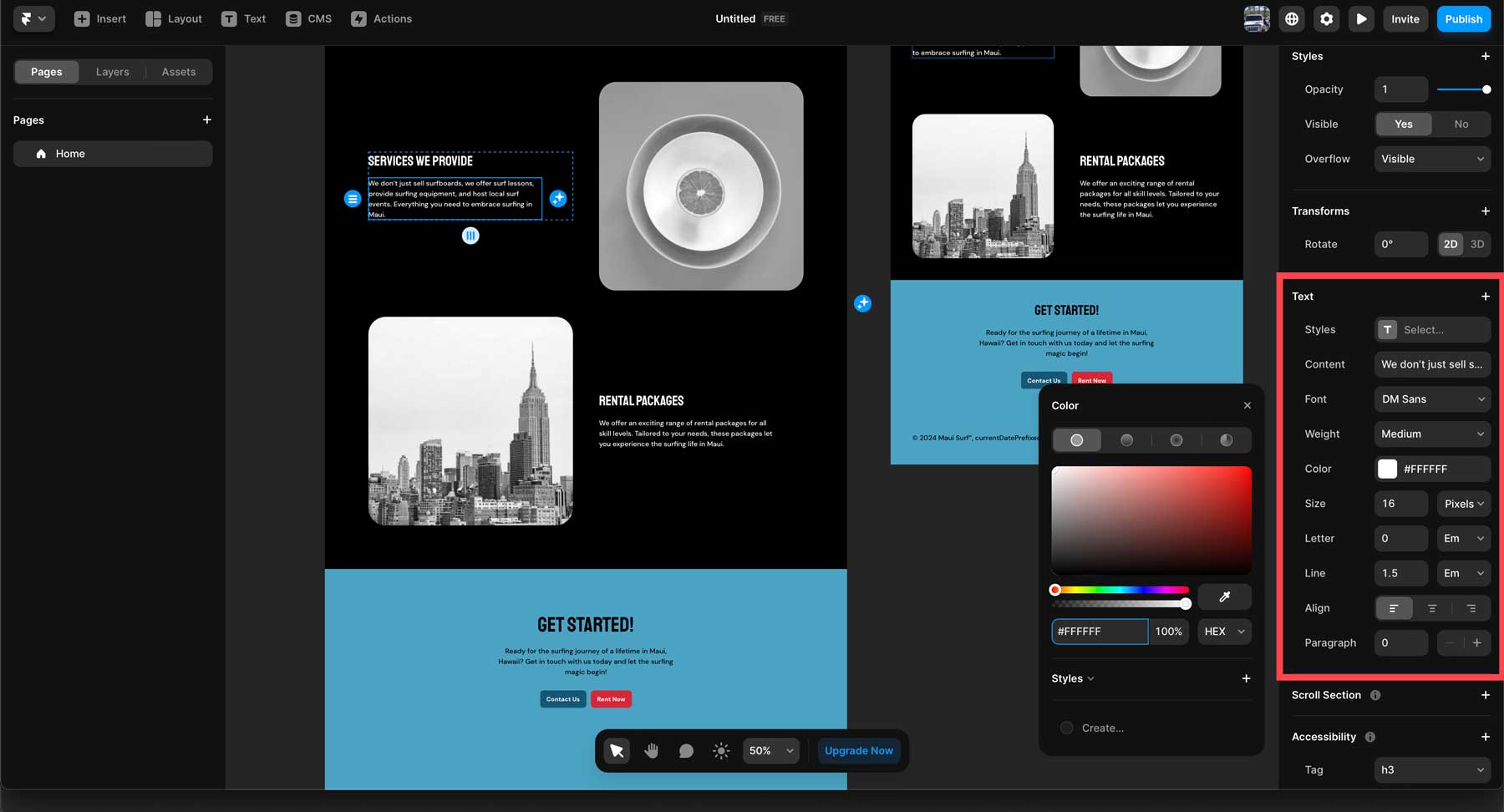
Framer also provides extensive styling controls, including color fills, borders, filters, shadows, and options to define text styles and global color palettes for consistent design throughout a project. Users can make elements sticky and absolute to fixed elements such as navigation bars and sidebars in place. Framer also supports a light and dark theme and offers typography choices with support for Google Fonts and Fontshare. Overall, Framer has the chops to help you easily build beautiful, interactive websites.

Additionally, Framer comes with loads of pre-made templates, sections, and design elements for those looking for a jumpstart on their next website. In addition to pre-built designs, Framer offers various design elements, such as icons, media, forms, and interactive elements, to give your site a little extra oomph.
Webflow Design Customizations
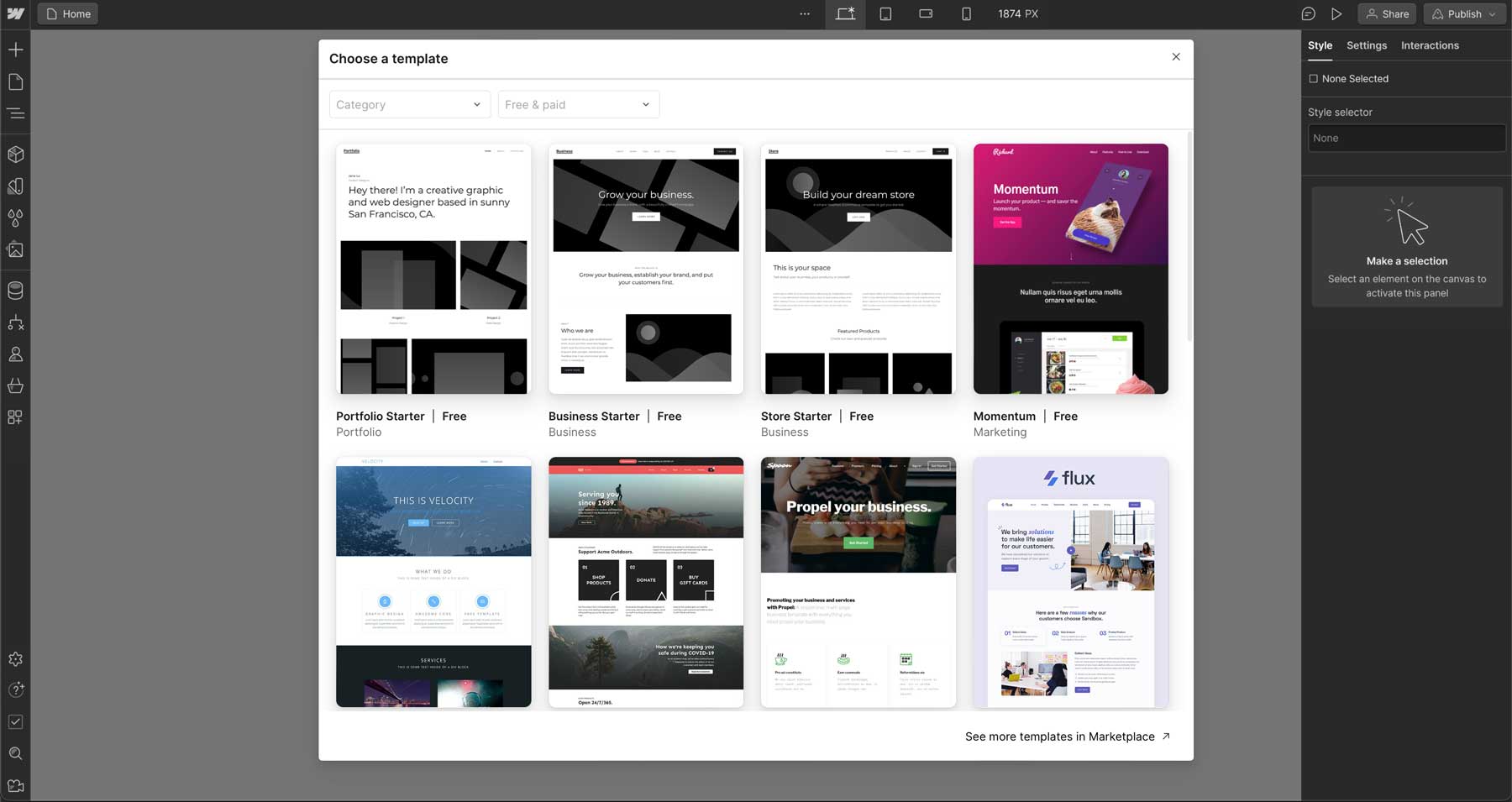
Webflow has the edge over Framer when it comes to design customizations. With intuitive design tools, users can craft stunning websites without coding everything by hand. Like Framer, responsive design tools make it seamless to translate a desktop layout to mobile screens easily. Through pre-made templates, beginners can start with a design and then use Webflow’s design tools to make it their own.

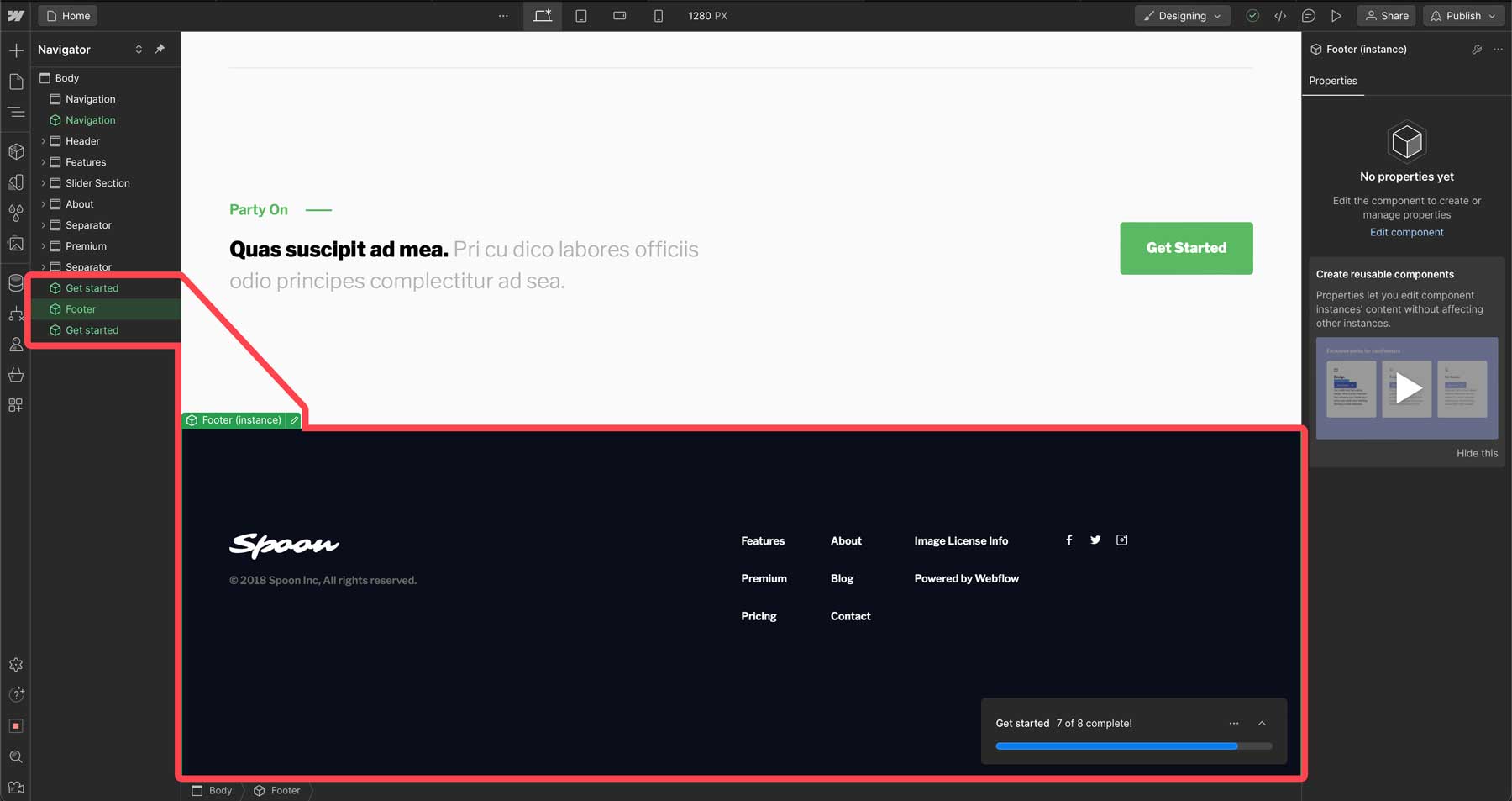
Webflow also allows you to create components, or reusable sections, for consistency throughout the design. They can be used to create navigation bars, footers, info cards, and more. Webflow also provides a handful of pre-made components, such as modals, accordions, image galleries, and forms that can easily be dropped into the canvas for use throughout your site.

In addition to pre-built components and templates, Webflow has many design features. For example, users can create interactions and animations in Webflow, either with or without CSS and HTML. You can create triggers like page load, scroll position, mouse hover, and click events. Additionally, Webflow has built-in animations, including fades and zooms, and allows users to create custom animations with keyframing. Animations can also be saved as components, so you can easily reuse them wherever you see fit.
Framer vs Webflow: Who’s The Clear Winner?
There’s no doubt that Framer and Webflow are both powerful web design platforms geared for beginners and seasoned developers. That said, is there a clear winner?
Framer stands out for its intuitive interface, AI-powered assistance, and focus on interactive prototypes, making it an excellent choice for designers looking to create highly functional layouts without much coding required. On the other hand, Webflow shines with its powerful CMS, extensive customization options, and advanced SEO tools, making it ideal for users who prioritize content management, SEO optimization, and the ability to easily create animations and transitions.
While both platforms are excellent tools for your design arsenal, they are geared towards different users. Framer excels in ease of use and rapid prototyping, while Webflow offers unparalleled design options and robust CMS capabilities. Because of this, the clear winner ultimately depends on your user type. If you value simplicity, collaboration, and AI tools, Framer may be the ideal choice. However, if you prioritize comprehensive content management, advanced customization, and SEO optimization, Webflow emerges as the superior choice. Ultimately, both Framer and Webflow offer valuable tools for web design, allowing users to easily create stunning websites.
Still struggling to make a decision? Check out the table below to compare Framer and Webflow’s pricing and features to better understand which to choose.
| Framer Mini | Framer Basic | Framer Pro | Webflow Basic | Webflow CMS | Webflow Business | |
|---|---|---|---|---|---|---|
| Monthly Price (Annual Plans) | $5 | $15 | $30 | $14 | $23 | $39 |
| Monthly Visitors | 1000 | 10,000 | 200,000 | 250,000 | 250,000 | 300,000 |
| Suited For: | Simple Sites | Personal Sites | Large Sites | Basic Sites | Content-Rich Sites | Business Sites |
| # of Pages | 2 | 150 | 300 | |||
| Bandwidth | 1GB | 10GB | 100GB | 50GB | 200GB | 400GB |
| SSL Certificate | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| CDN | ❌ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Access to AI Features | ✔️ | ✔️ | ✔️ | COMING SOON | COMING SOON | COMING SOON |
| 24/7 Support | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Frequently Asked Questions
Though our Framer vs Webflow comparison is extensive, there’s a chance you still have questions. Never fear because we have answers!
#faqsu-faq-list {
background: #F0F4F8;
border-radius: 5px;
padding: 15px;
}
#faqsu-faq-list .faqsu-faq-single {
background: #fff;
padding: 15px 15px 20px;
box-shadow: 0px 0px 10px #d1d8dd, 0px 0px 40px #ffffff;
border-radius: 5px;
margin-bottom: 1rem;
}
#faqsu-faq-list .faqsu-faq-single:last-child {
margin-bottom: 0;
}
#faqsu-faq-list .faqsu-faq-question {
border-bottom: 1px solid #F0F4F8;
padding-bottom: 0.825rem;
margin-bottom: 0.825rem;
position: relative;
padding-right: 40px;
}
#faqsu-faq-list .faqsu-faq-question:after {
content: “?”;
position: absolute;
right: 0;
top: 0;
width: 30px;
line-height: 30px;
text-align: center;
color: #c6d0db;
background: #F0F4F8;
border-radius: 40px;
font-size: 20px;
}
What is Framer and how does it work?
What are the pricing tiers for Framer?
Can I import my Figma designs into Framer?
What kind of websites can I build with Framer?
How is Framer’s customer support?
What is Webflow and how does it work?
What are the key features of Webflow?
How does Webflow compare to other web development tools?
What kind of websites can be built with Webflow?
How difficult is it to learn Webflow?
The post Framer vs Webflow: Comparing Top Website Builders (2024) appeared first on Elegant Themes Blog.